Deploy to the Server
Web Automatic Deployment
Upload your web code to your server, open the terminal, navigate to your web code directory, and run the ./install.sh command.
Web Manually Deployment
WARNING
Deployment of the Next JS needs a bit of knowledge about
node jsnpmpm2technologies. We have assumed that you are using adebianbased OS, apt is your package manager. If you are using any other linux distro then apt will be replaced with the respective package manager of the OSWe do not recommend deploying on shared hosting as it may not support all Node.js features. If you do not have a VPS server, you can proceed with this method, but we cannot provide support for any issues that arise.
Before starting the project deployment, you must upload your project to the server. Project can be upload to the server using FileZila or in other ways.
Installing NodeJS
NodeJS can be installed using NVM by which multi Node version can be controlled easily.
sudo apt install curl
curl https://raw.githubusercontent.com/creationix/nvm/master/install.sh | bash
nvm install node 20.*
Check if node js is installed correctly using this command:
node -v
INFO
For more information, use official documentation
Installing PM2 Server
By running the following command, PM2 server can be installed globally:
npm install pm2 -g
Set port
Before set port check available ports with this command:
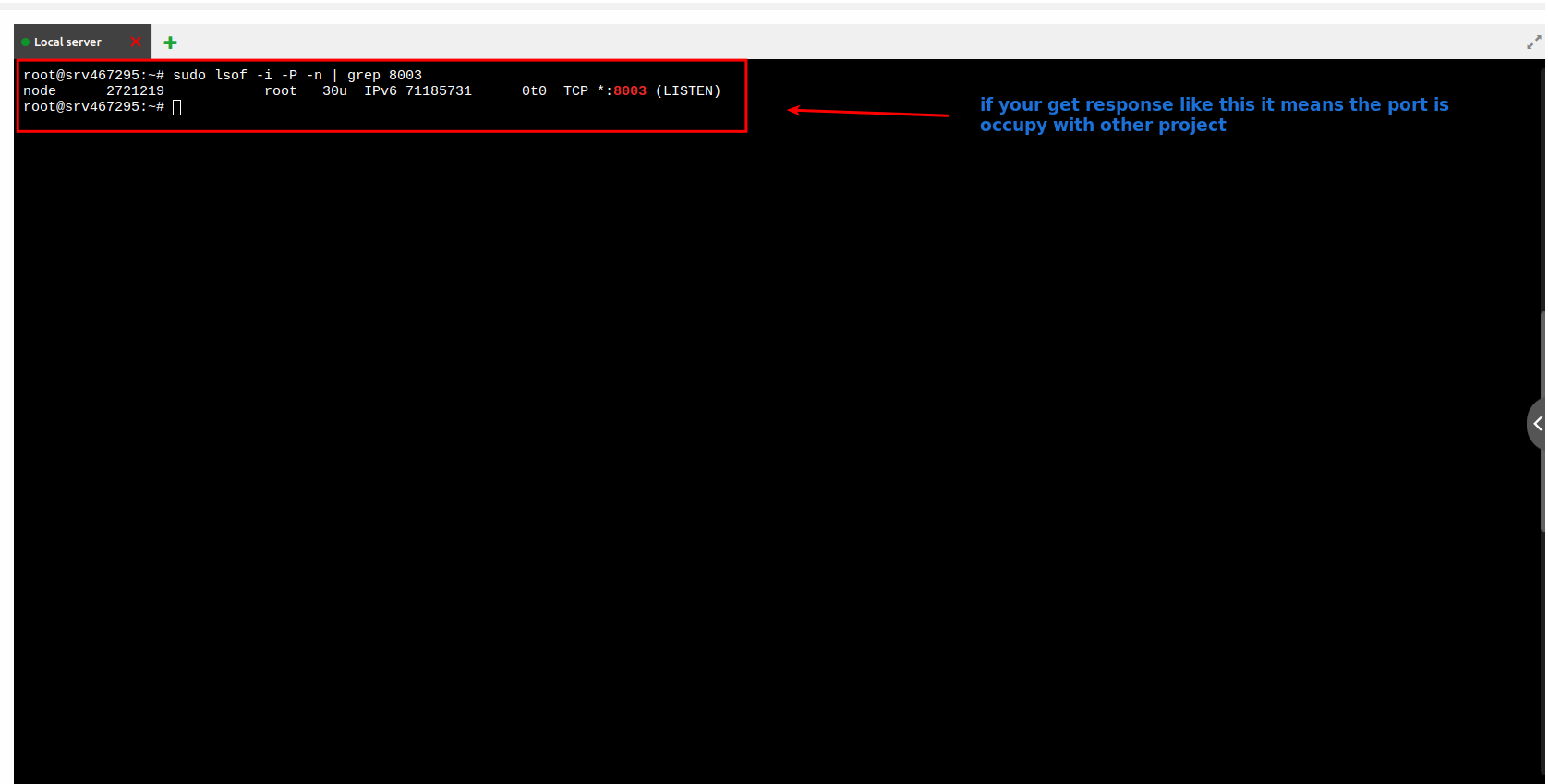
sudo lsof -i -P -n | grep 8003

If you get response like this it means this port is occupy with other project so try other port like (8000, 8001, 8002, 8003, 8004 etc)

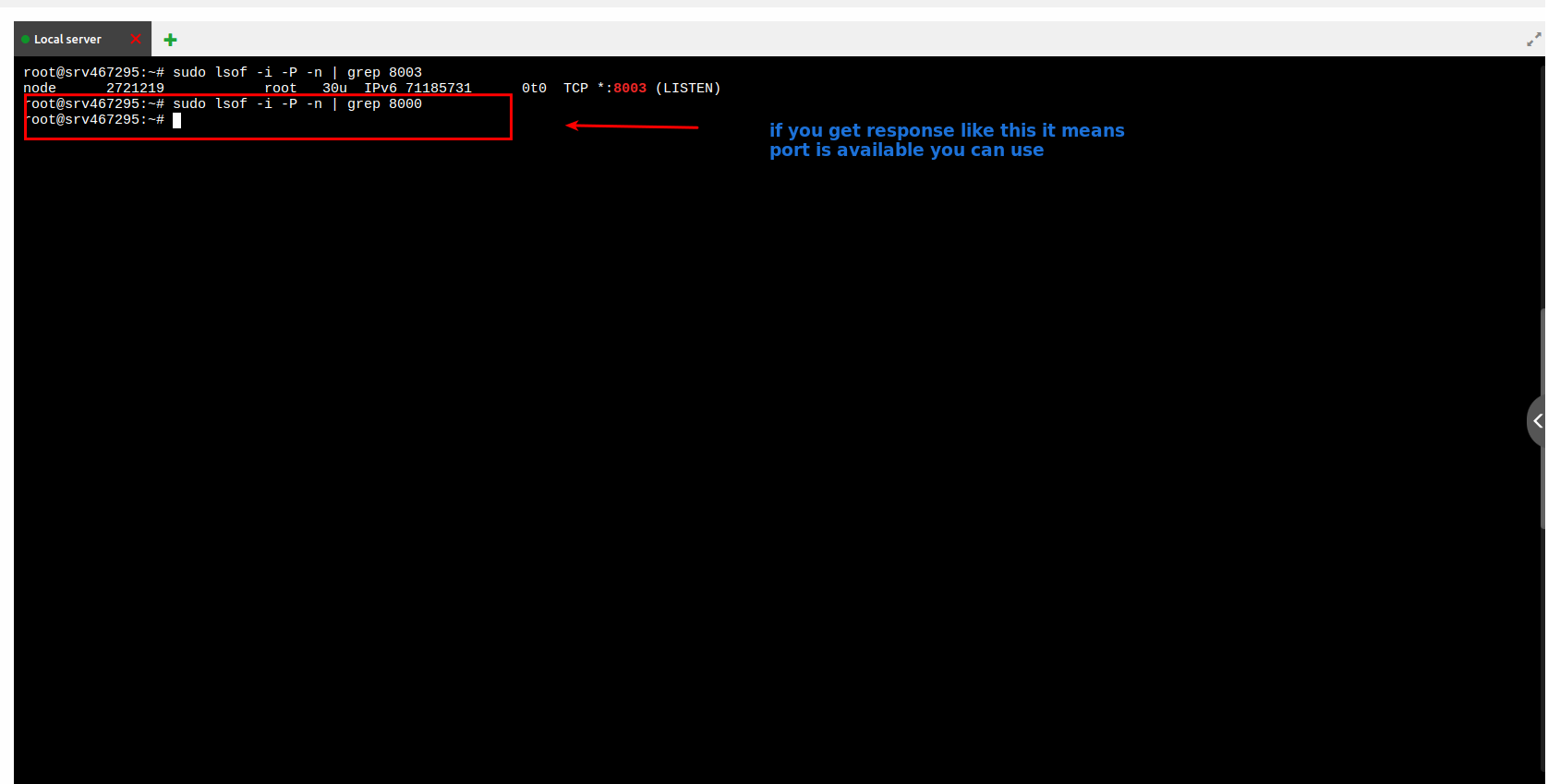
If you get response like this it means this port is available you can use this port
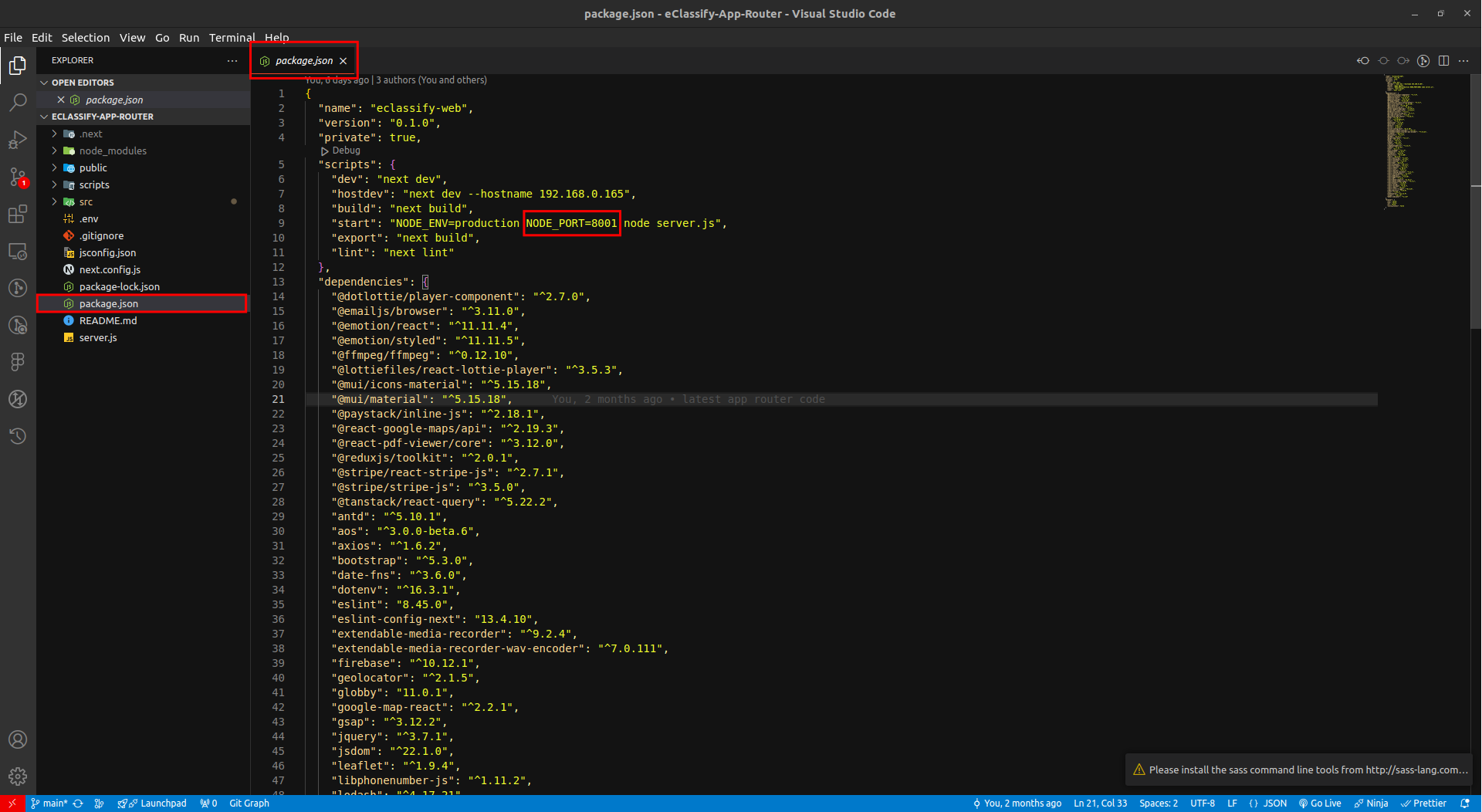
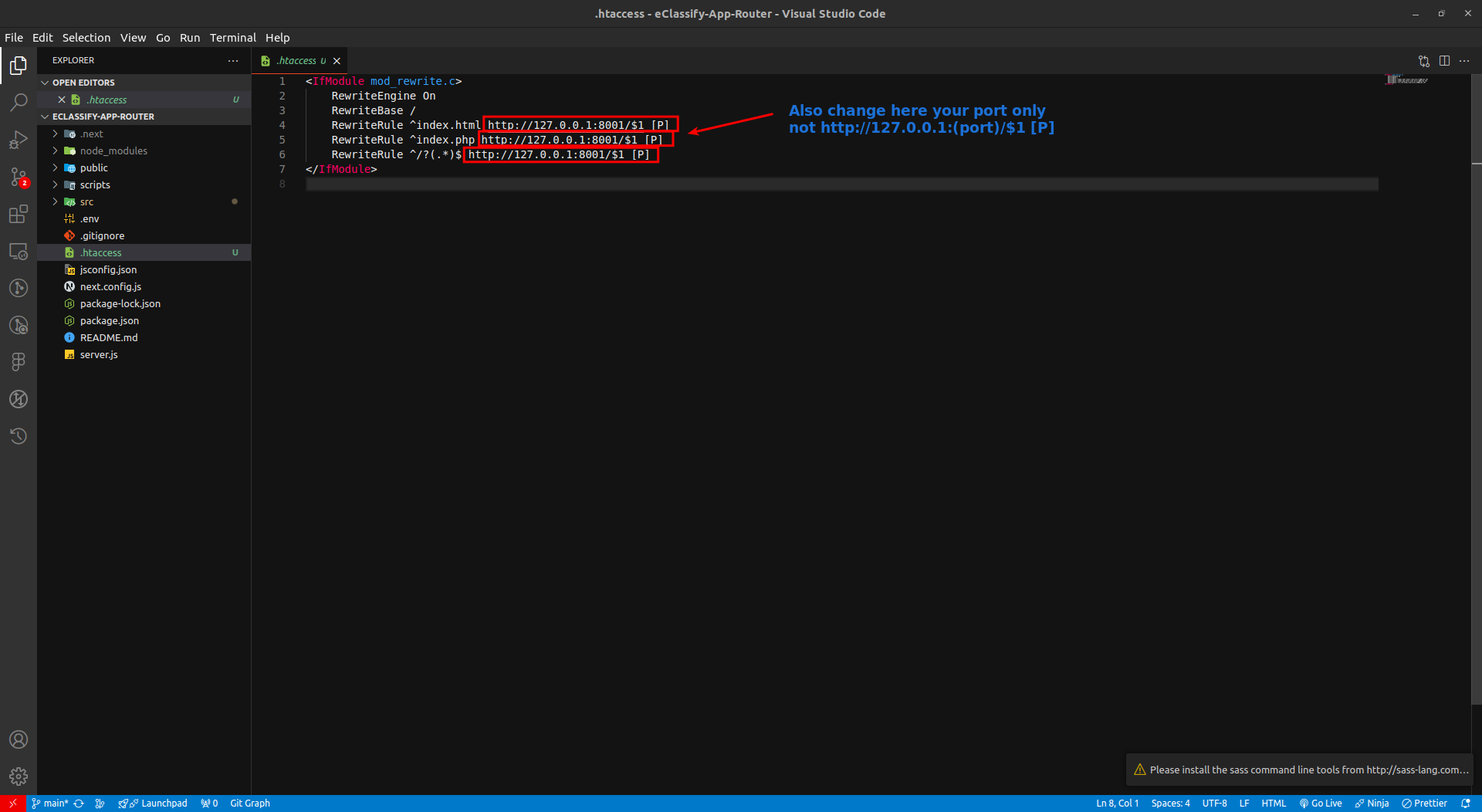
Now add available port to your package.json and .htaccess file


Setup the Project
MANDATORY
Make sure you have
node_modulesinstalled in your directory.
For installing package run the following command:
npm install
The above command will install all the node modules in your directory.
After that, project must be built. For that, run the following command, which will build the production application in the .next folder.
npm run build
Run the PM2 server
Go to the project root and run the following command:
pm2 start "npm start" -n "YOUR_PROJECT_NAME"
Check if pm2 process is Running OK:
pm2 ls
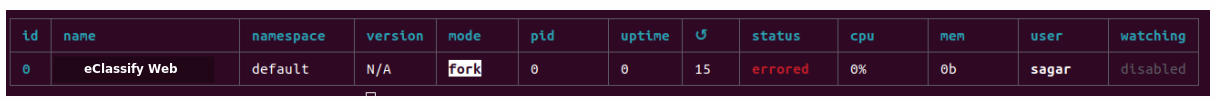
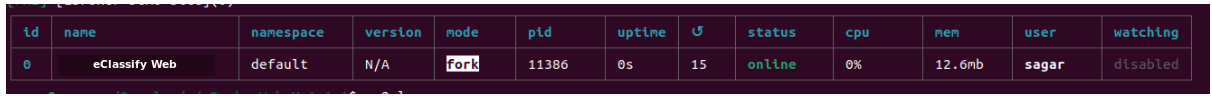
When you run pm2 ls you will see, 2 types of output:
-
Error:

If you are getting errors in the pm2 process, then run pm2 logs and send us the Screenshot of the error, so that we can guide you to resolve your issues.
-
Success:

If successful, set up a startup script for your operating system to ensure PM2 restarts automatically after a system reboot.
pm2 startupAfter setting up PM2 with the startup command, save the current process list:
pm2 saveIf you want to restart your pm2 process then run:
pm2 restart id # Replace id with your process idFor example here id is 0 in the above screenshot -->
pm2 restart 0
For deleting the previous project running in the PM2 server, use the following command:
pm2 delete "YOUR_PROJECT_NAME"
INFO
For more information, use official documentation