Note:- The web-based payment gateway is currently unavailable for security reasons or due to the Google In-App purchase system. However, you can purchase coins directly from the app, and these purchases will also be reflected on the web platform.
Introduction
Thank you for purchasing code. It really means a lot and It's our pleasure to serve top-notch service to you. Thank you so much for choosing WRTeam . If you have trouble with the code and documentation please contact to our Support Team Here
- Configure of firebase : Video Link
- How to setup Web Version
- Install Node JS : Visit Node JS Official website : https://nodejs.dev/en/learn/how-to-install-nodejs/ for full installation guide.
- Where to set API URL (Admin)
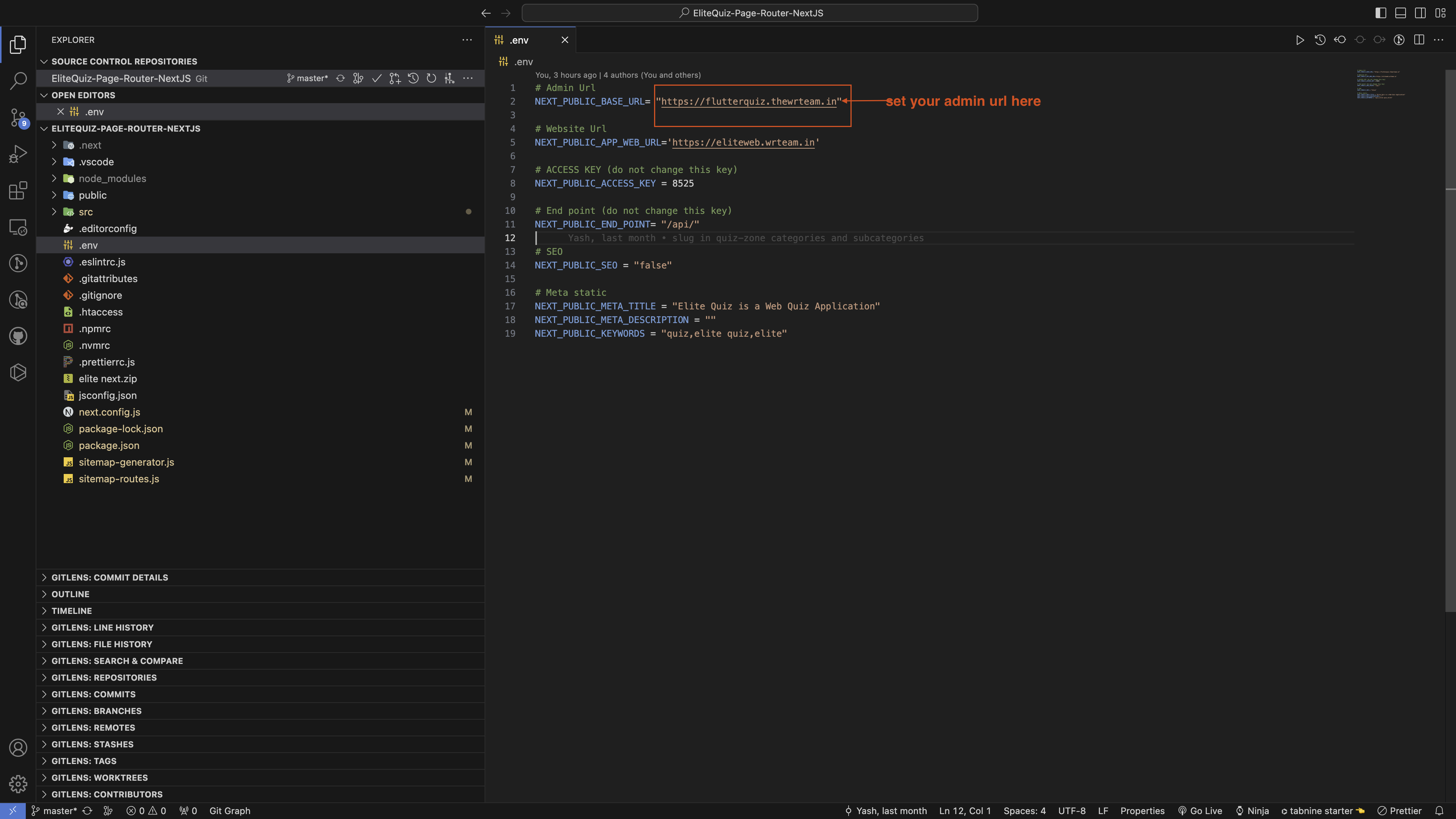
- Go to Main Folder -> .env file open it
like set your admin panel url like this
https://www.example.com
- How to run this project
-
Unzip the downloaded code. After unzipping you will have Elite Quiz - Web Code folder.
Open it in Visual Studio Code. -
Open VS Code teminal by typing CTRL+J in Windows/Linux, and for MacOS CMD+J and execute the command --> npm i --force
This will take some time to download a few Packages so wait for a few minutes. - After npm i --force finishes run this command --> npm run dev.
This Command will Start the development mode. Check If everything is working fine then your are good to go ahead. - How to configure firebase configuration and authorised domain add.
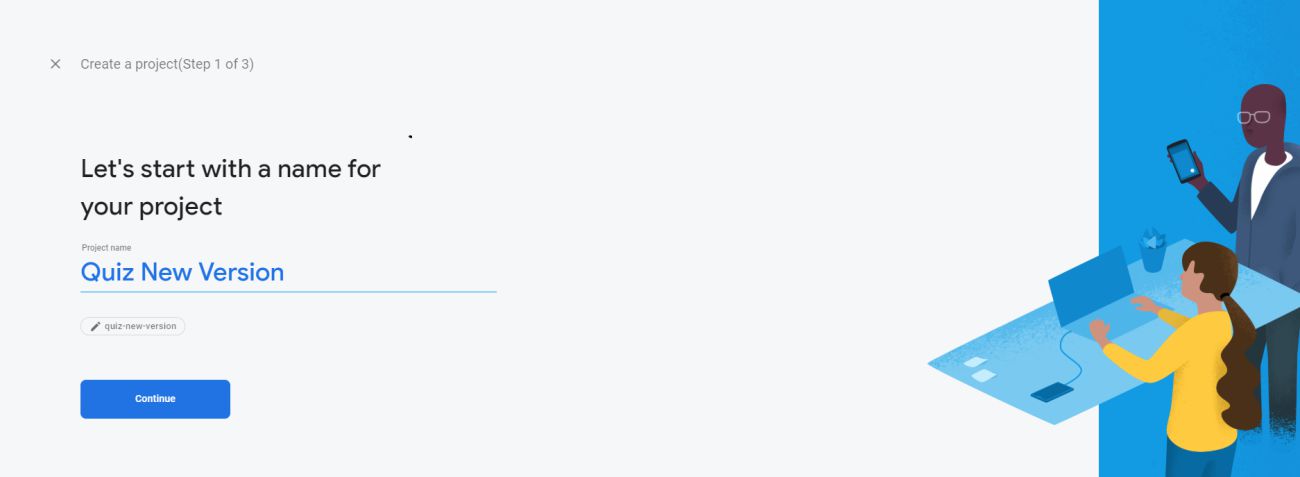
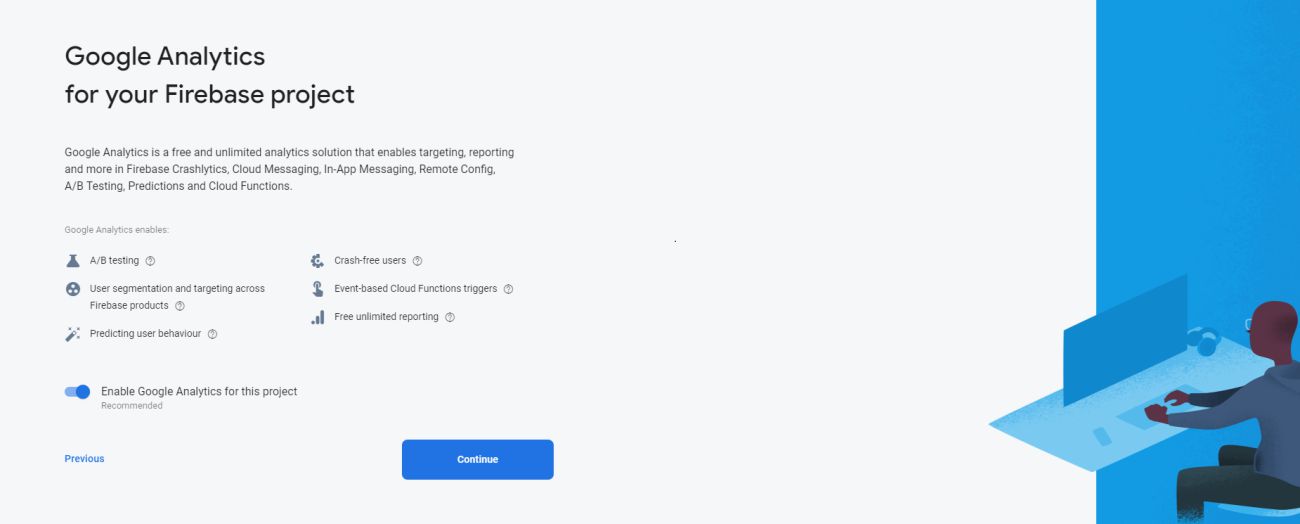
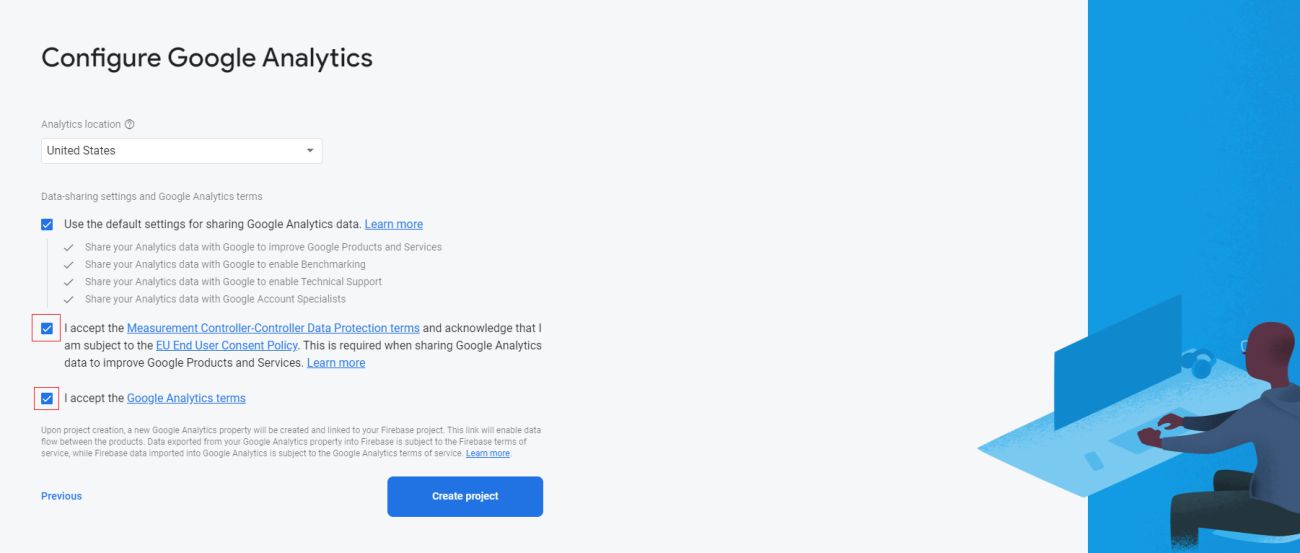
- Create firebase project in your account




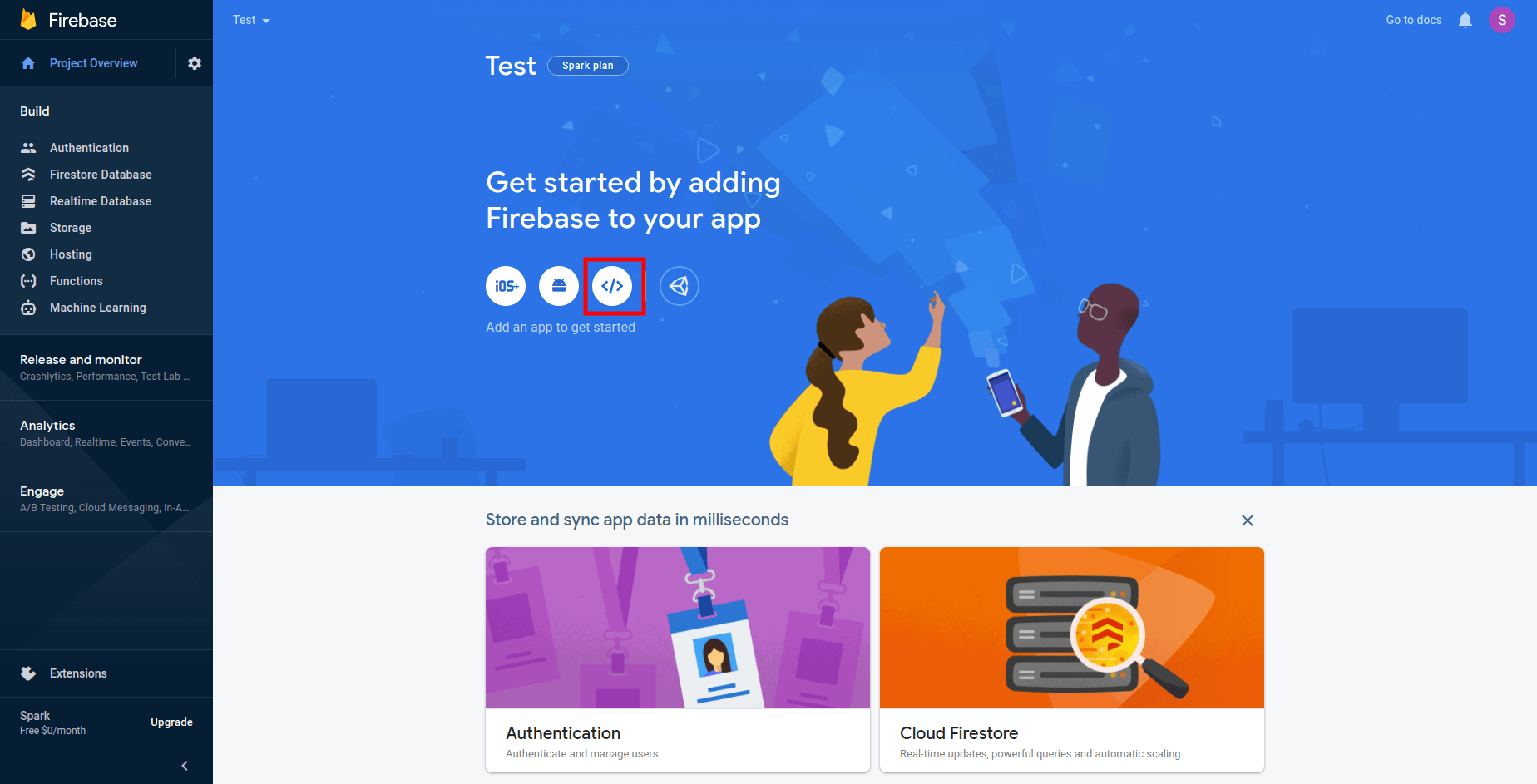
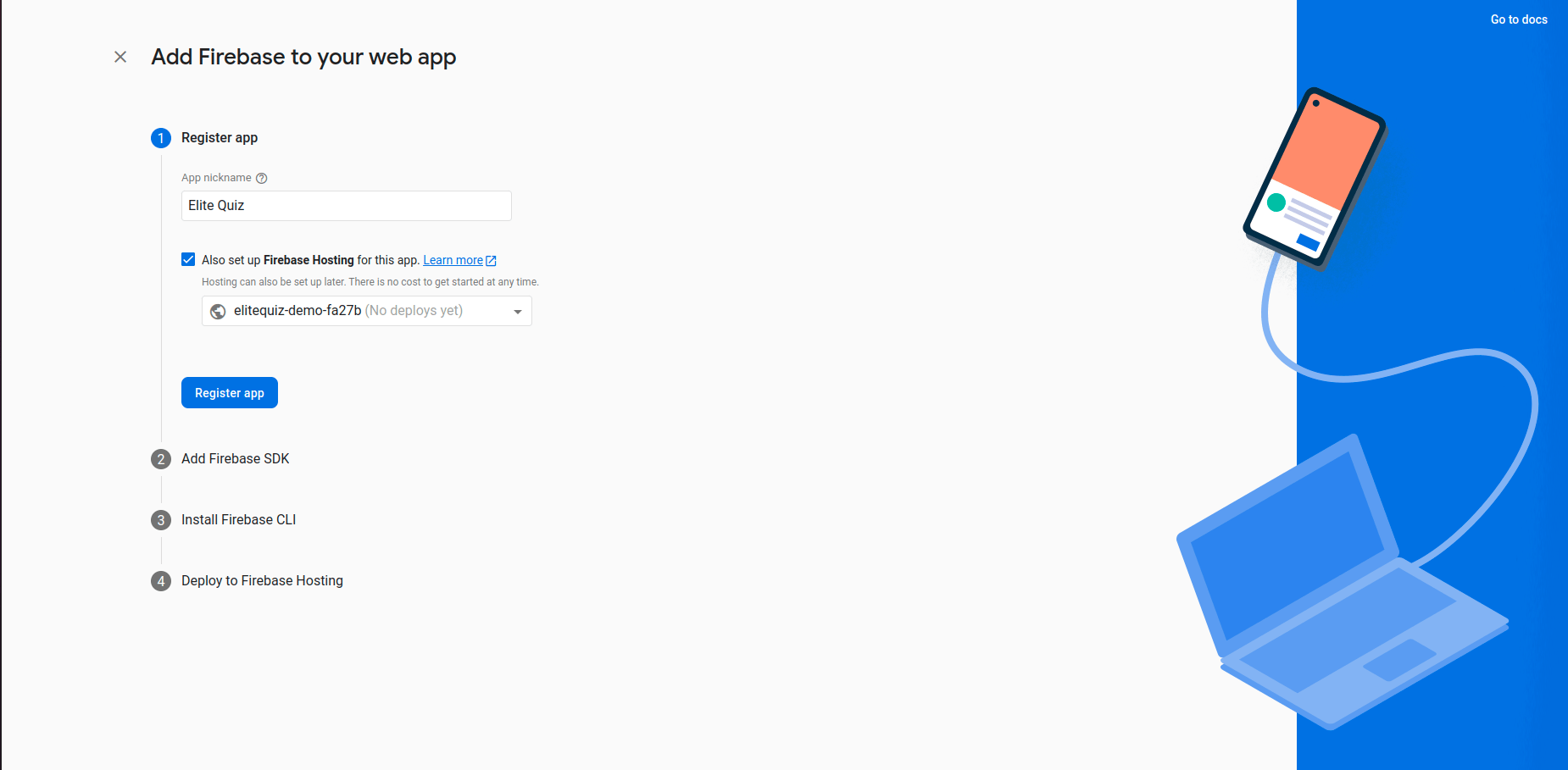
- Add web application to your firebase project

-
Enter the App Name and Click on Register App

-
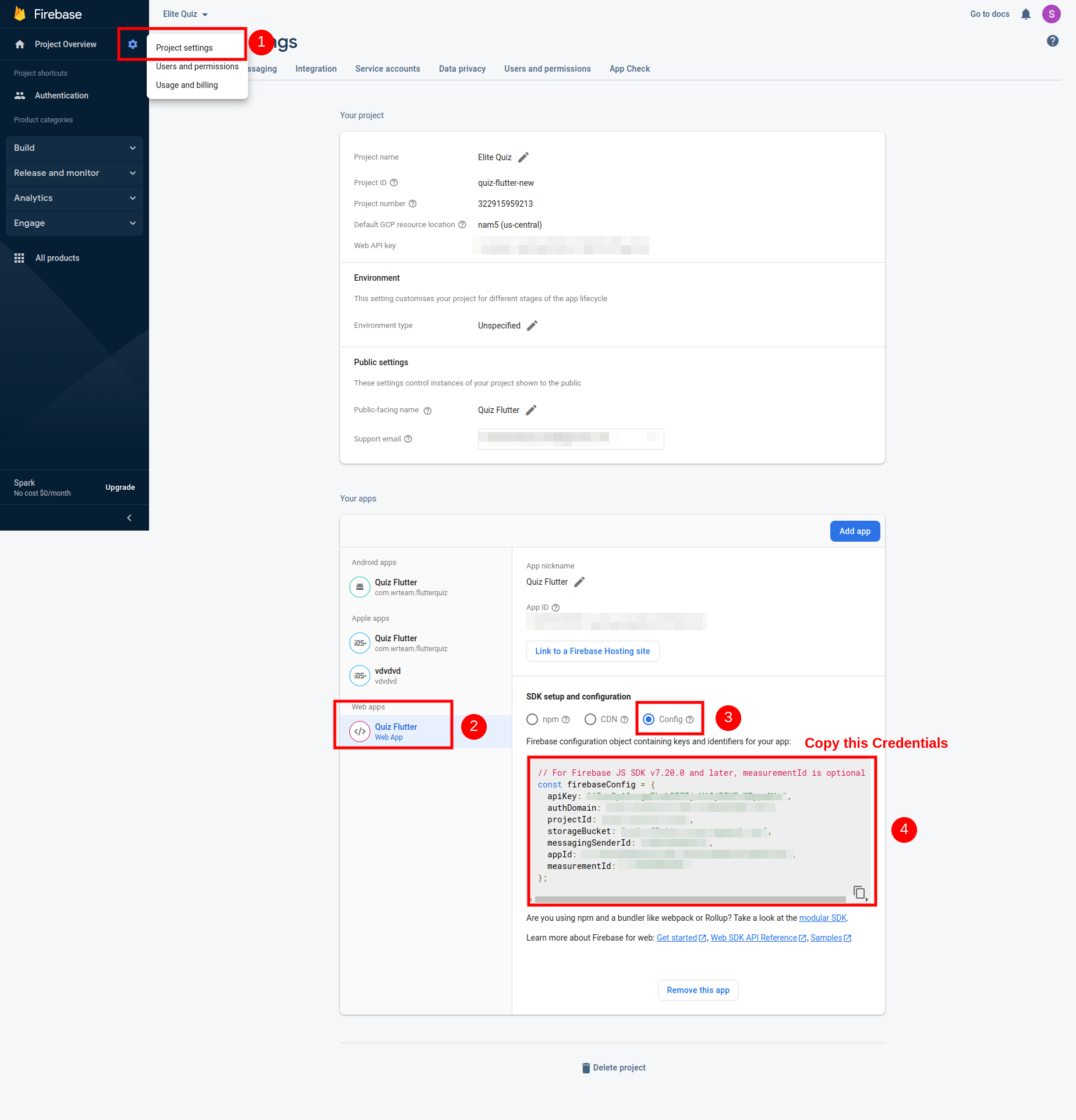
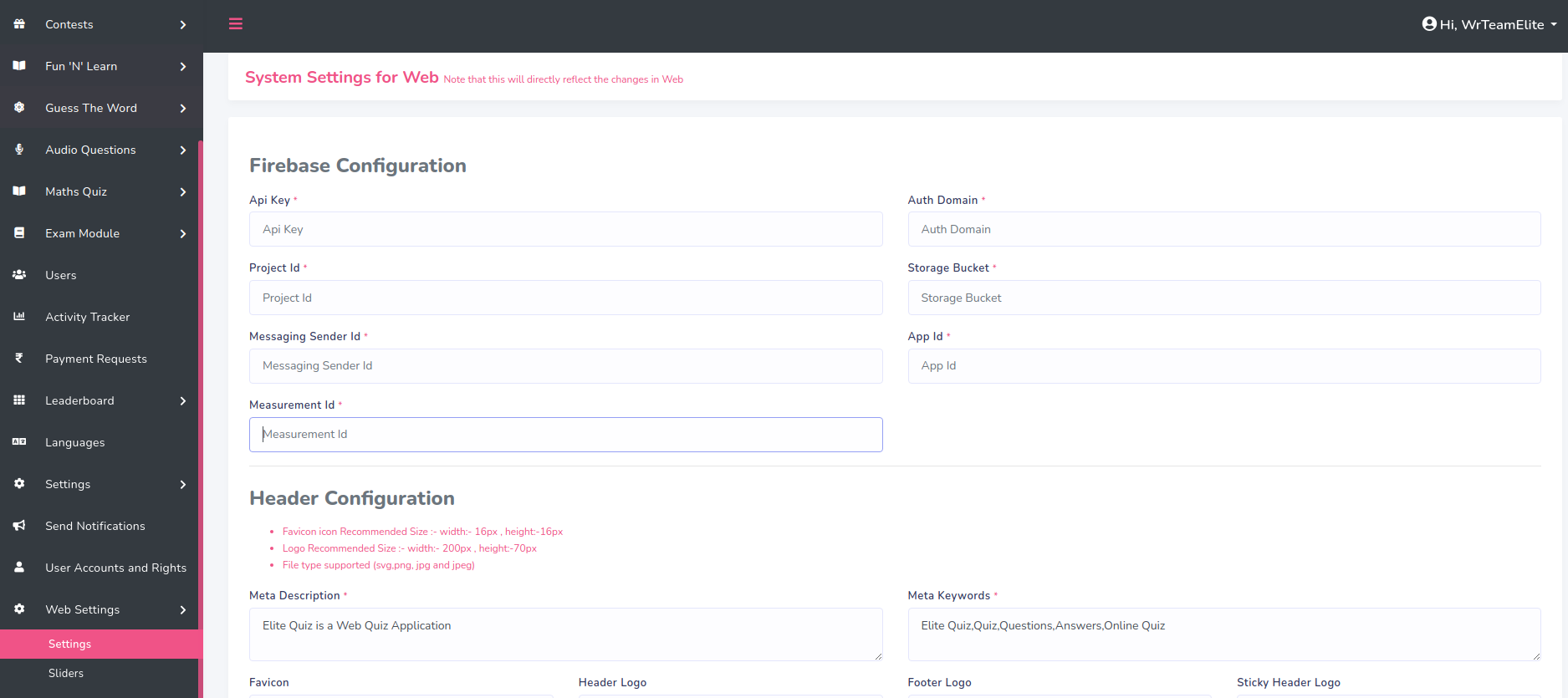
How to configure firebase integration and domain in firebase console.

-
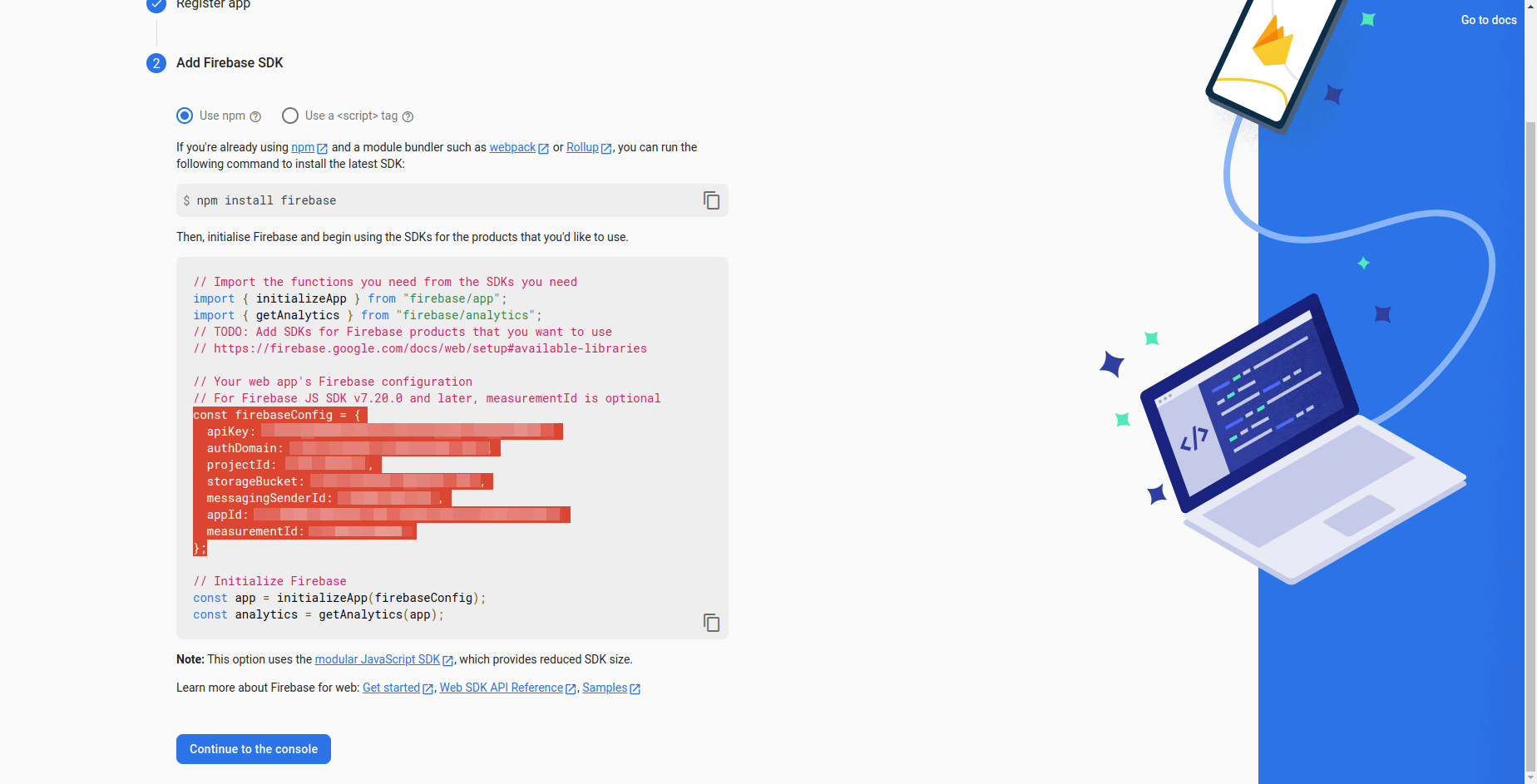
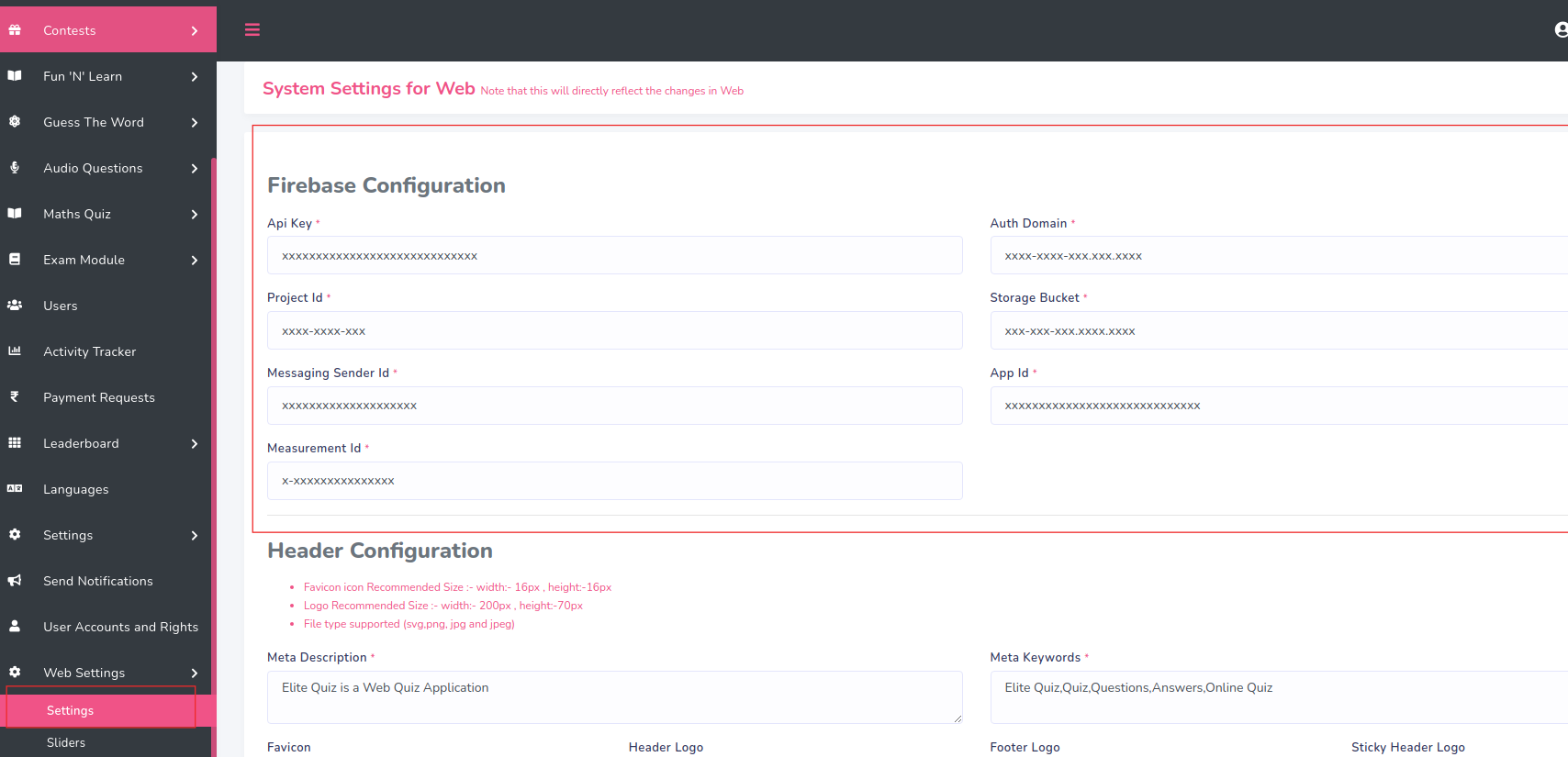
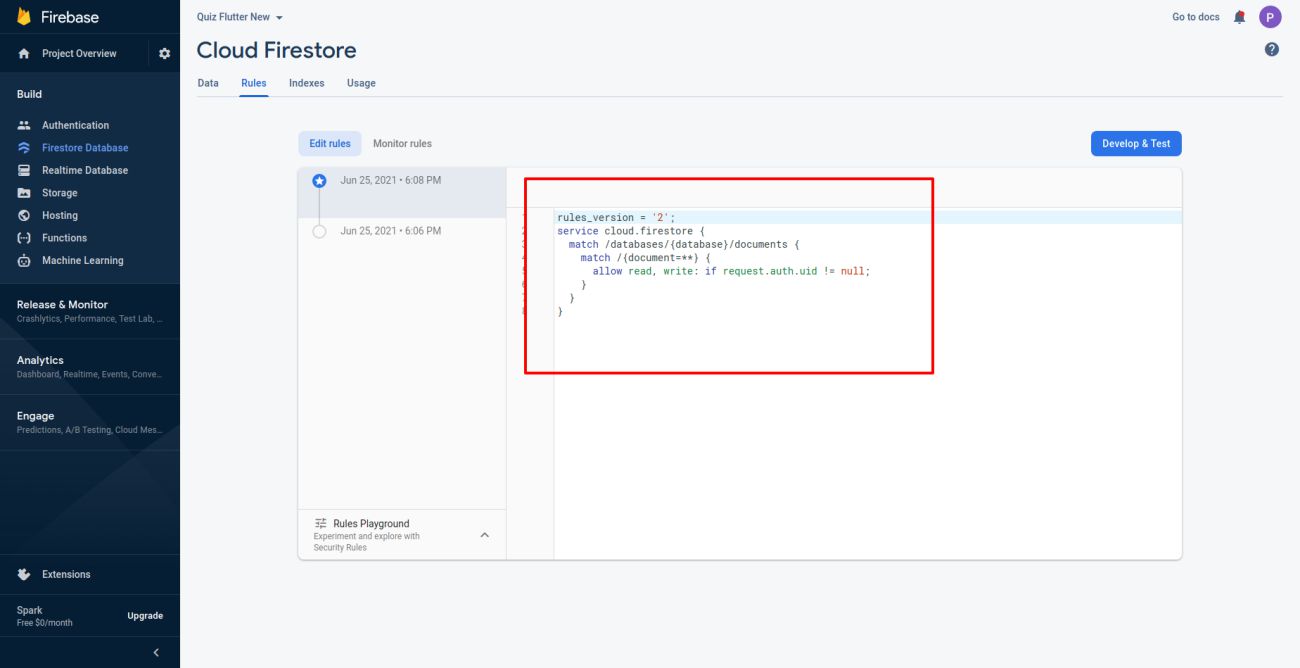
Copy this Highlited Code and paste one by one as per label given in admin panel->web settings->settings

-
This credentials should match with the credentials that you have set in admin panel. Otherwise it will not work properly.

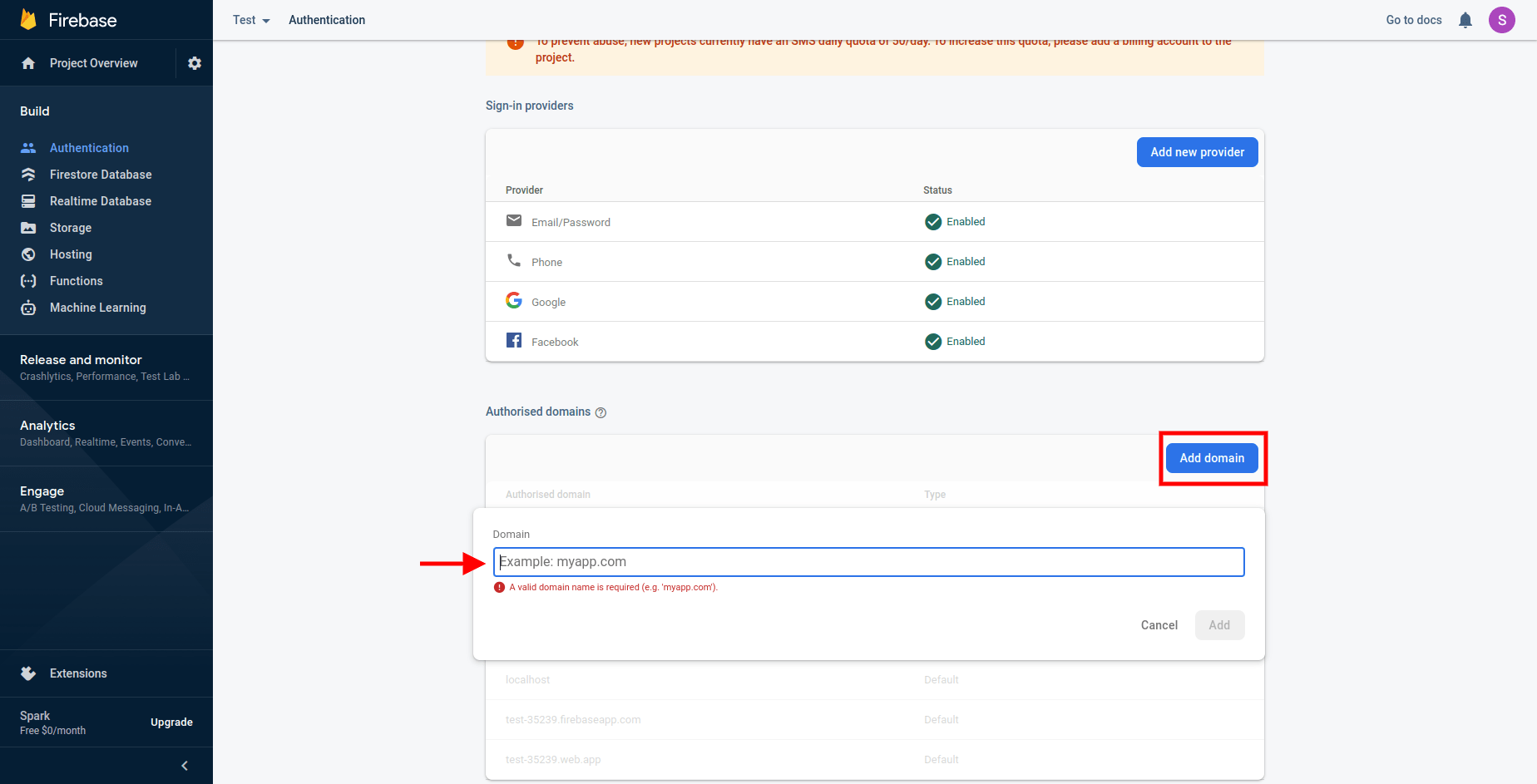
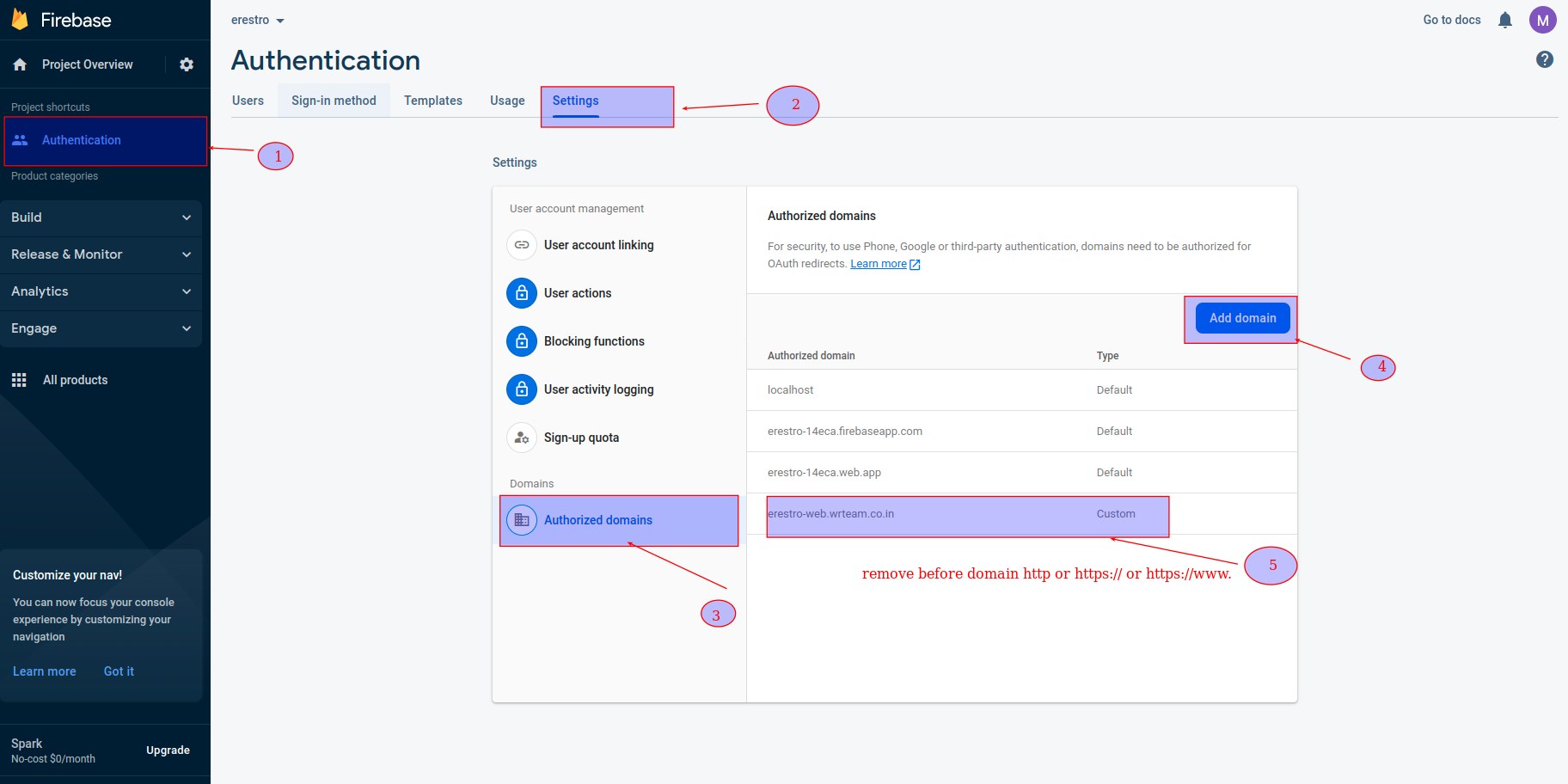
- How to configure domain in firebase console
- You have successfully connected your Web application to your firebase project.
- How to enable firebase auth
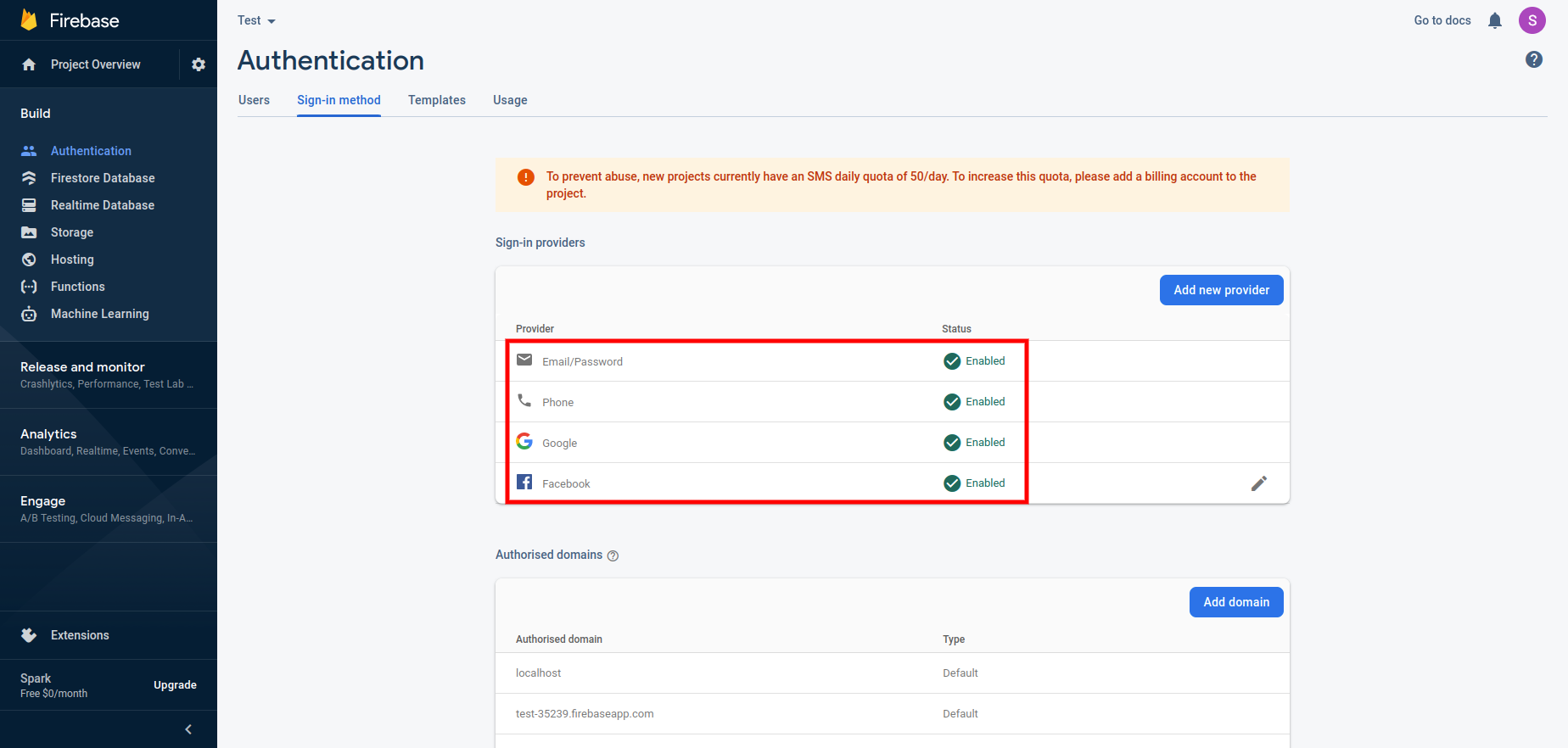
- Go to firebase project.Click on authentication menu and goto sign-in method.
Enable all the authentication method mention in below image

- If your are using google sign-in you need to enable OAuth APIs that you want to use using https://console.developers.google.com/ .Enable people api and make sure you've filled out all required fields in the console for OAuth consent screen. Otherwise, you may encounter APIException errors.
- After that Add your domain name without https:// OR http:// e.g elitequiz.wrteam.in

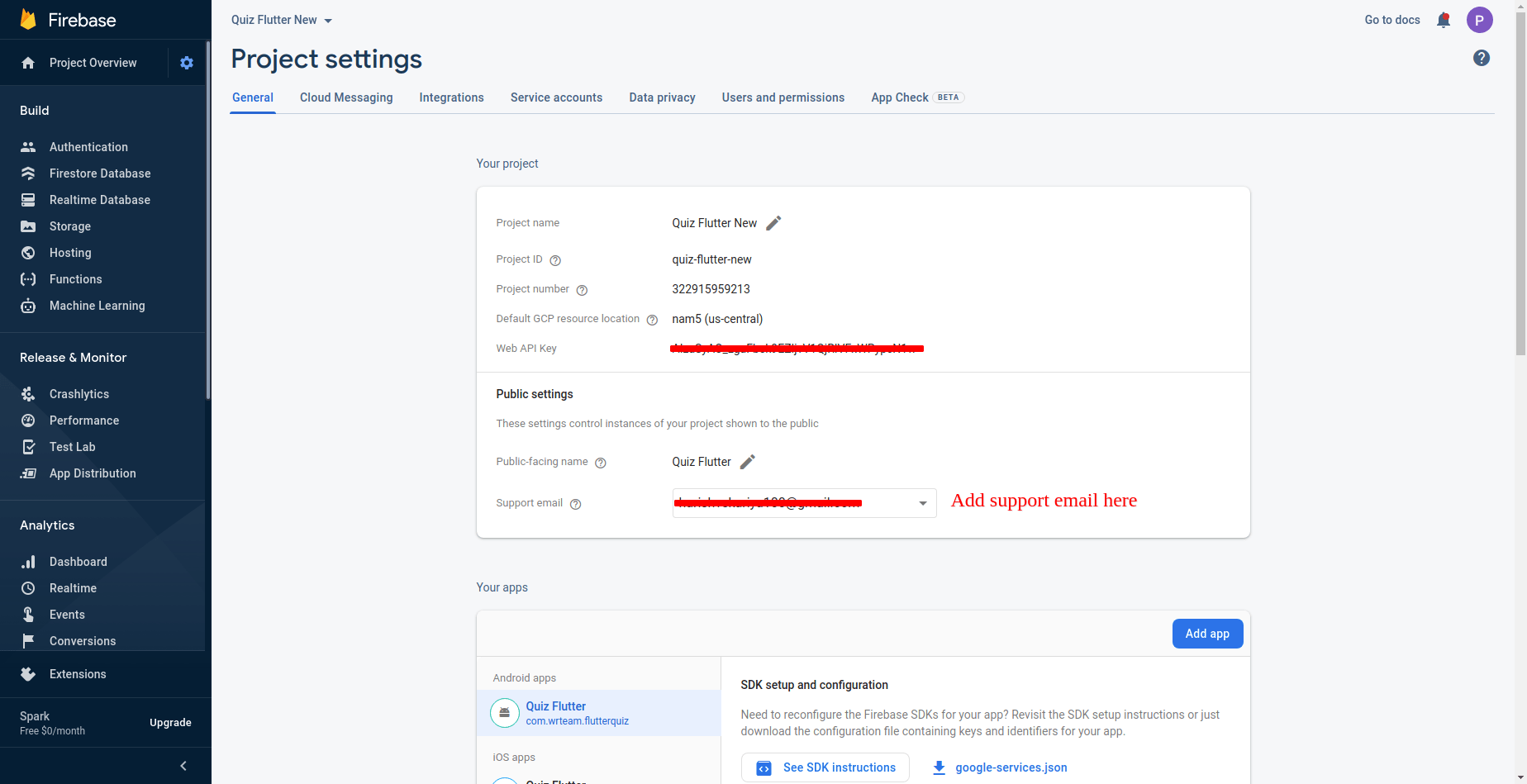
- Please add support email as shown in below image. Go to project settings -> general -> public settings

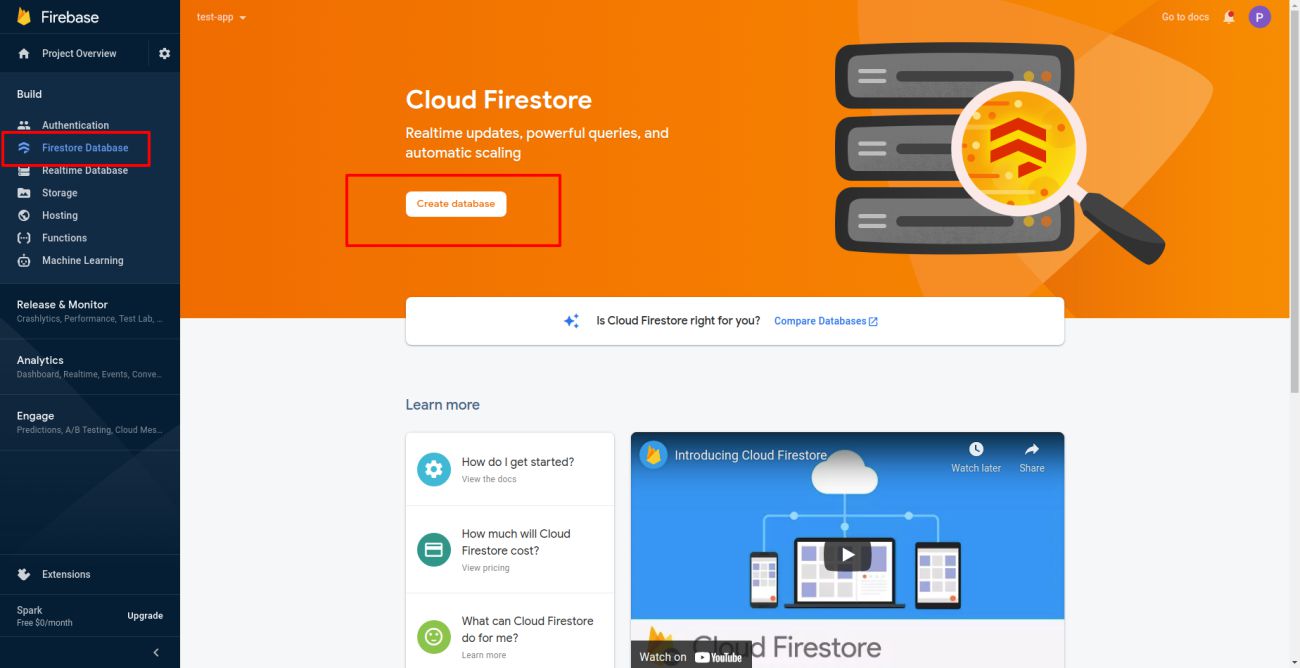
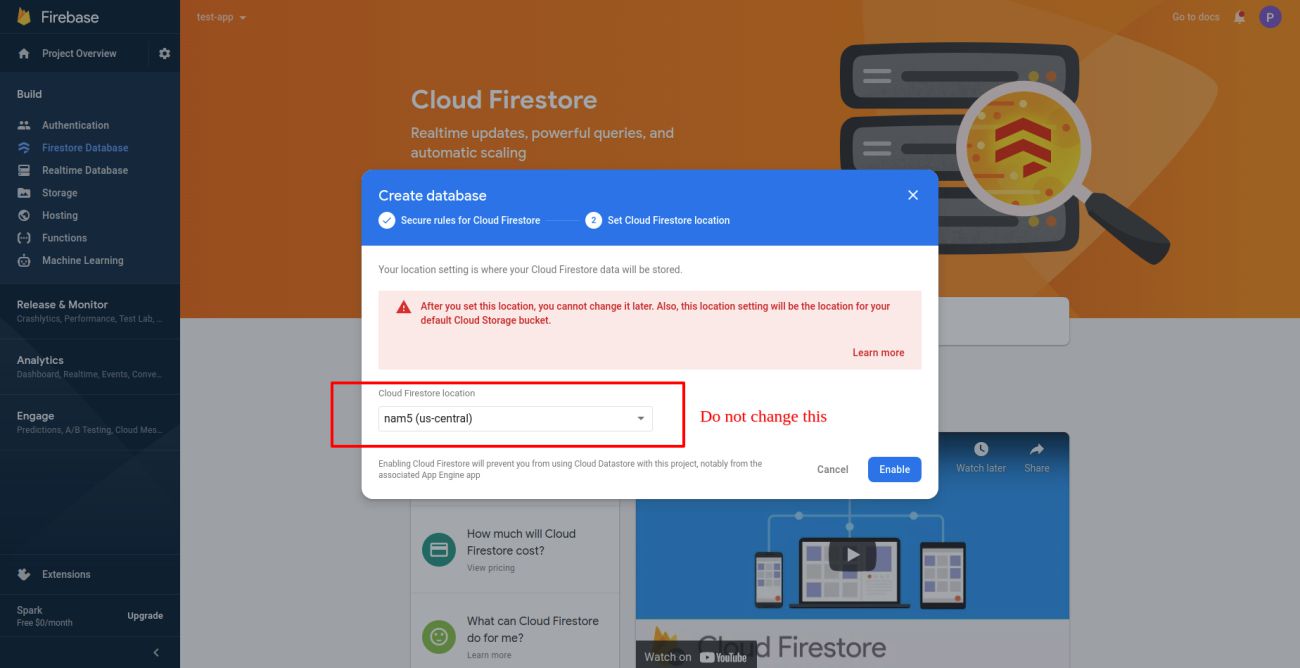
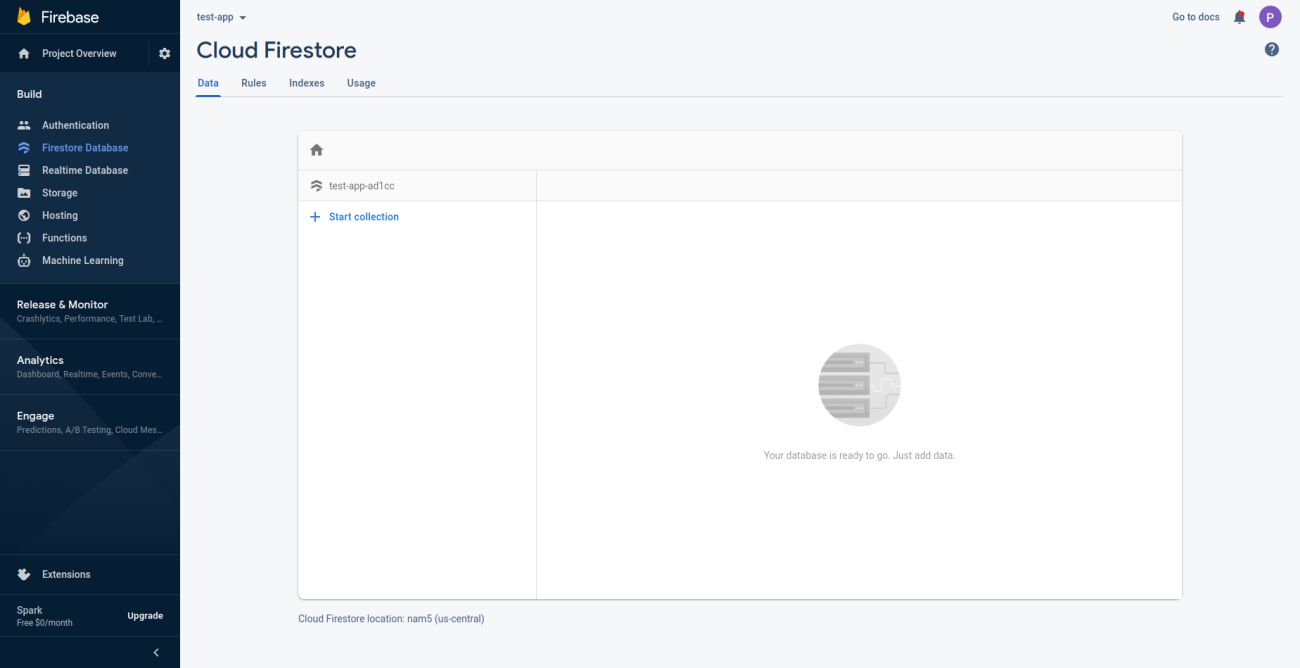
- How to enable cloud firestore
- Follow this steps in order to add cloud firestore



- Change security rules of cloud firestore in order to make your web more secure

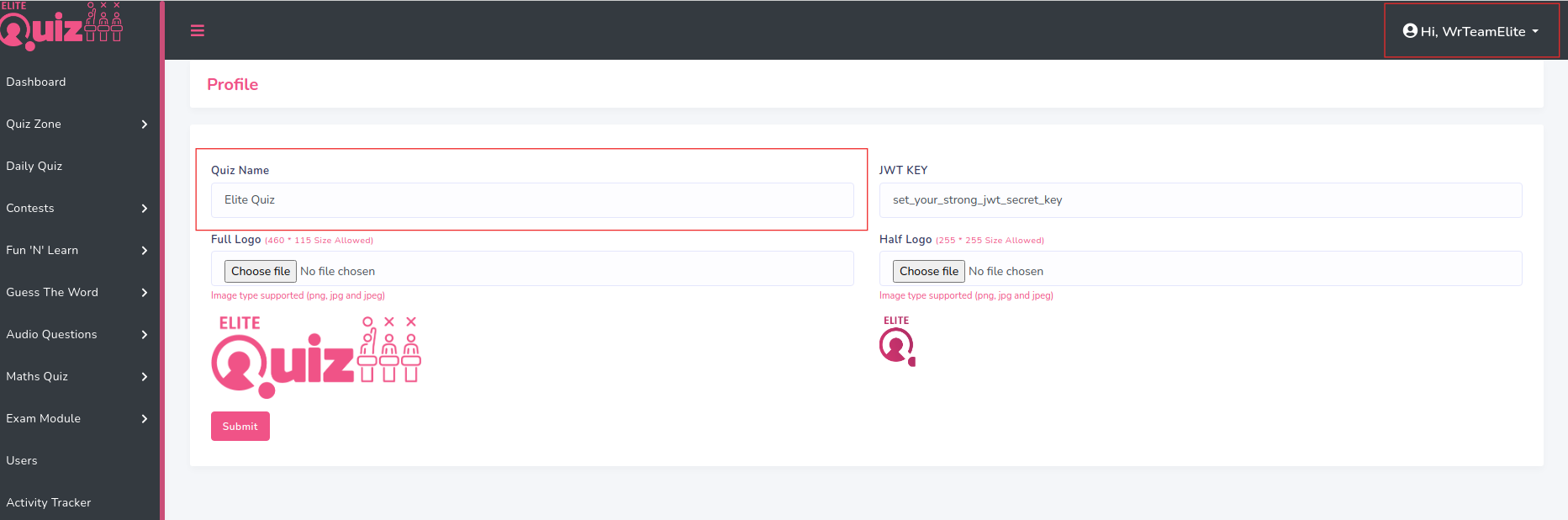
- How to change Web Application name
- Change application name for your Web application. Go to
Admin Panel > Profile and change the value of appName

- How to change logo, favicon, Firebase, footer data, quizplay images etc
- Go to Admin Panel -> Web Settings -> Settings.

- Go to .env file

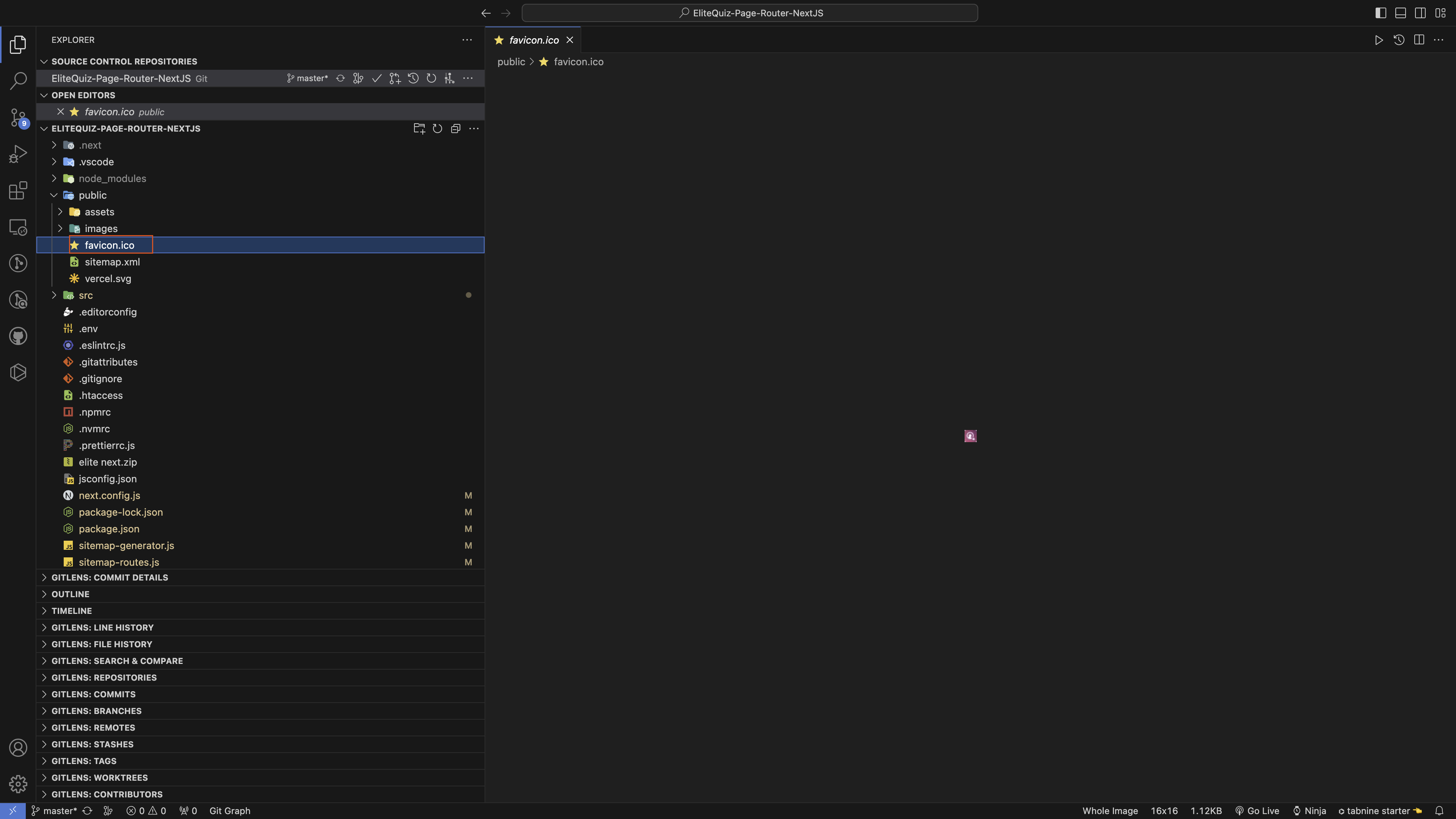
- Go to public folder -> favicon.ico

- How to set default language
-
By default applicaiton language is English. If you want to change
default language
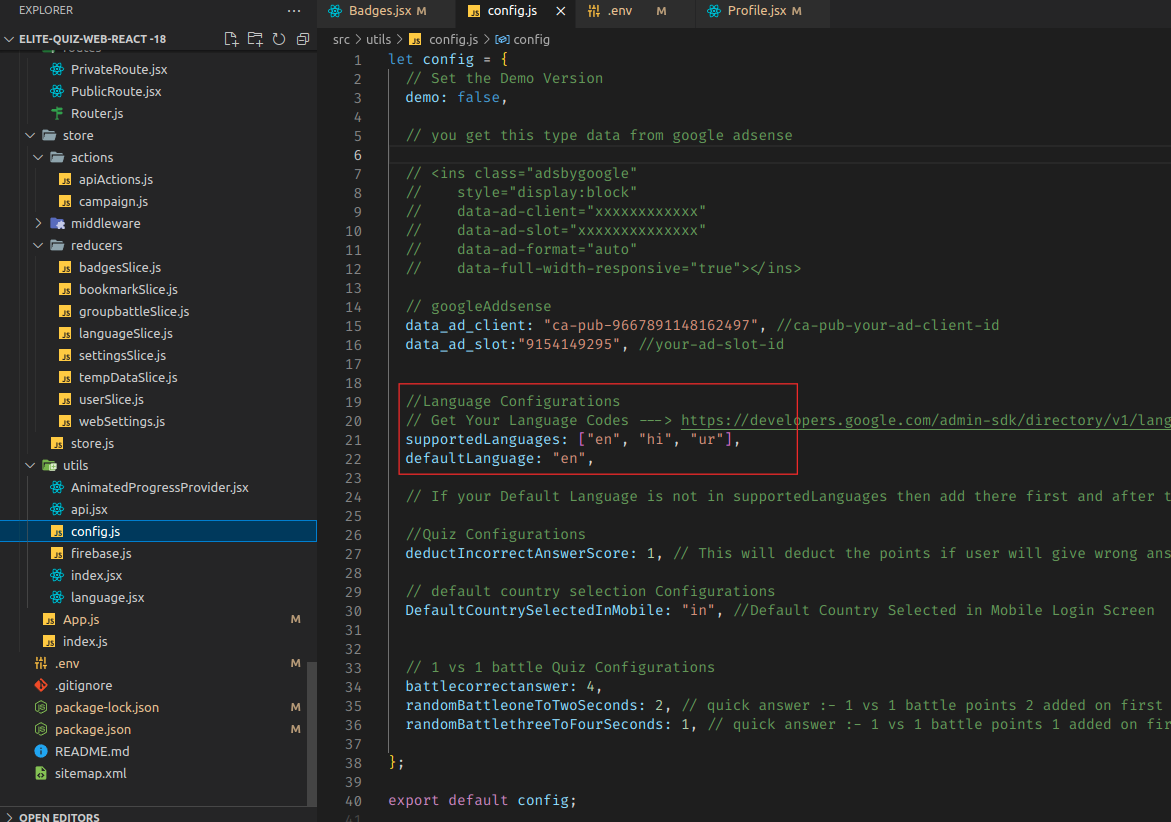
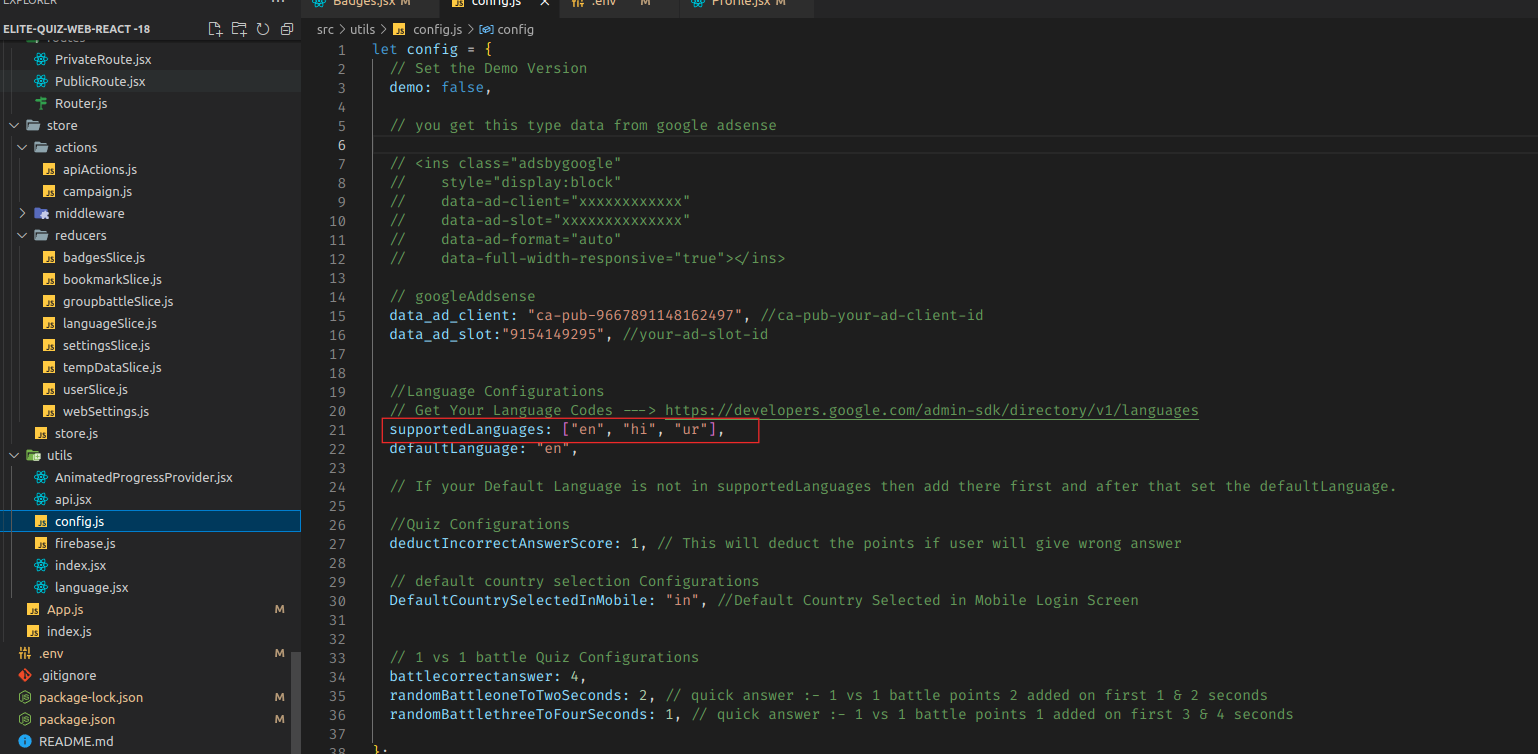
go to YOUR_APP_FOLDER > src > utils > config.js and add your respective language's code shown in
below image.
Get your language code from here
https://developers.google.com/admin-sdk/directory/v1/languages.
Make sure your language code is avaialble in https://developers.google.com/admin-sdk/directory/v1/languages.
-
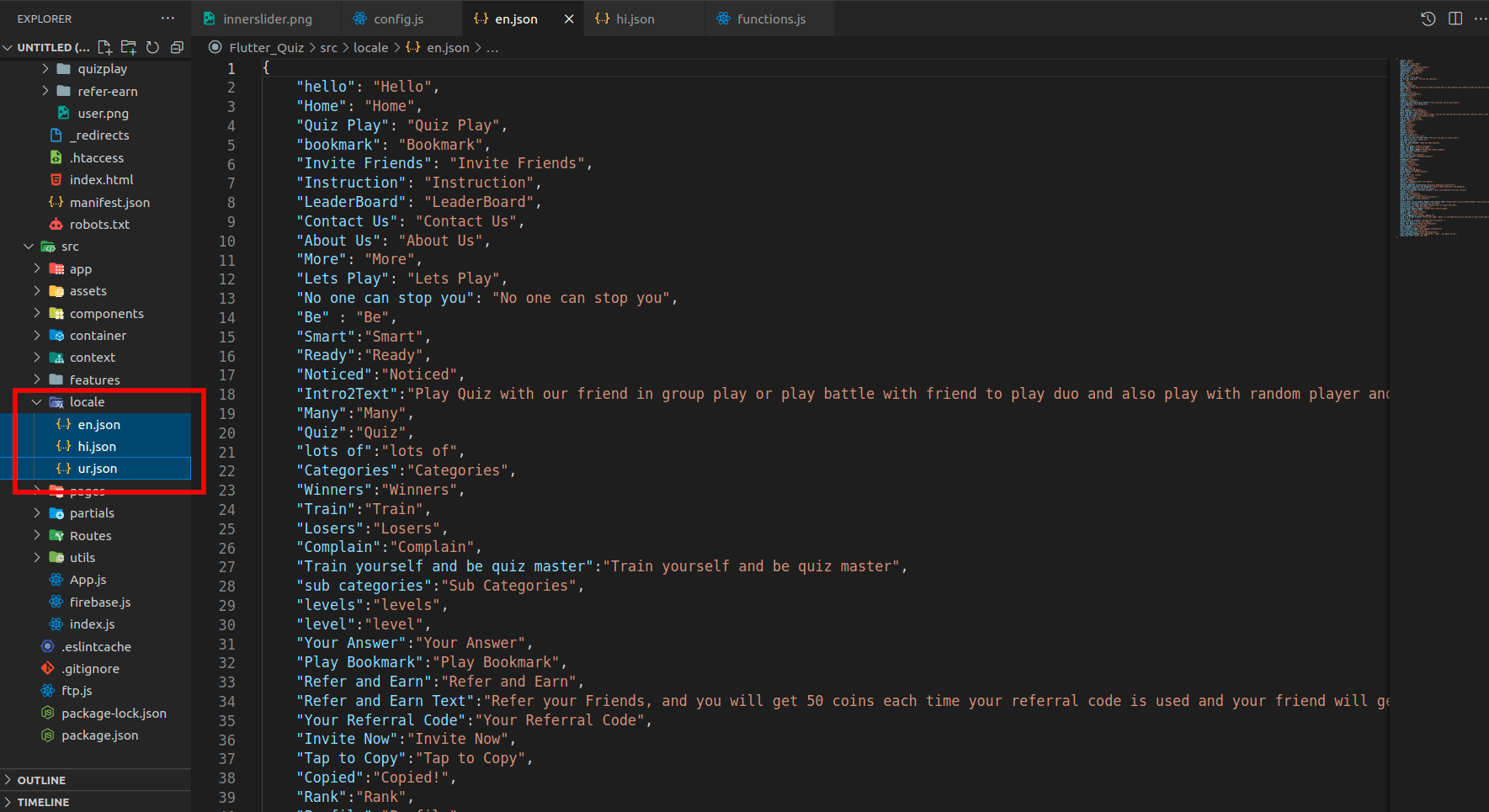
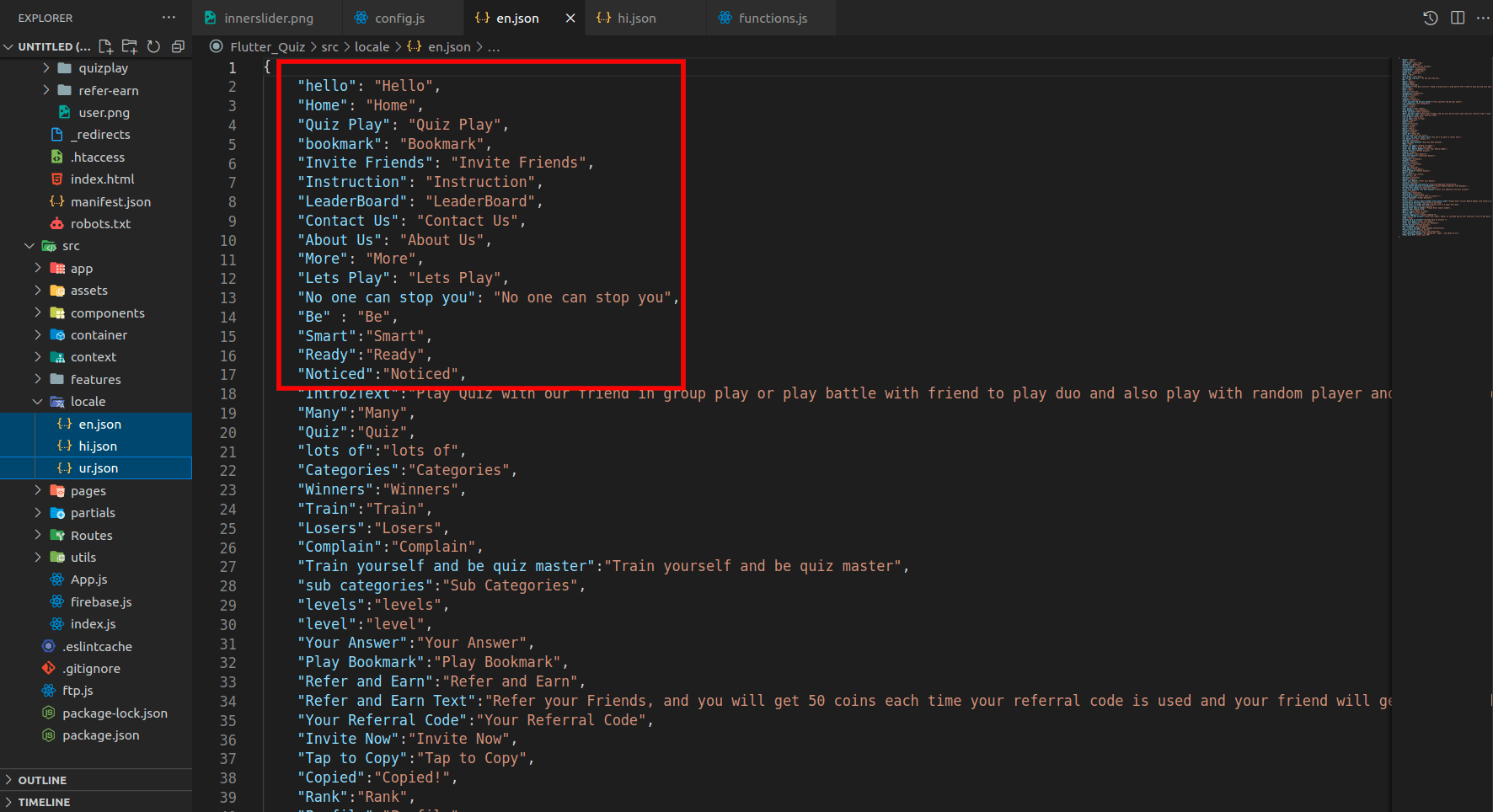
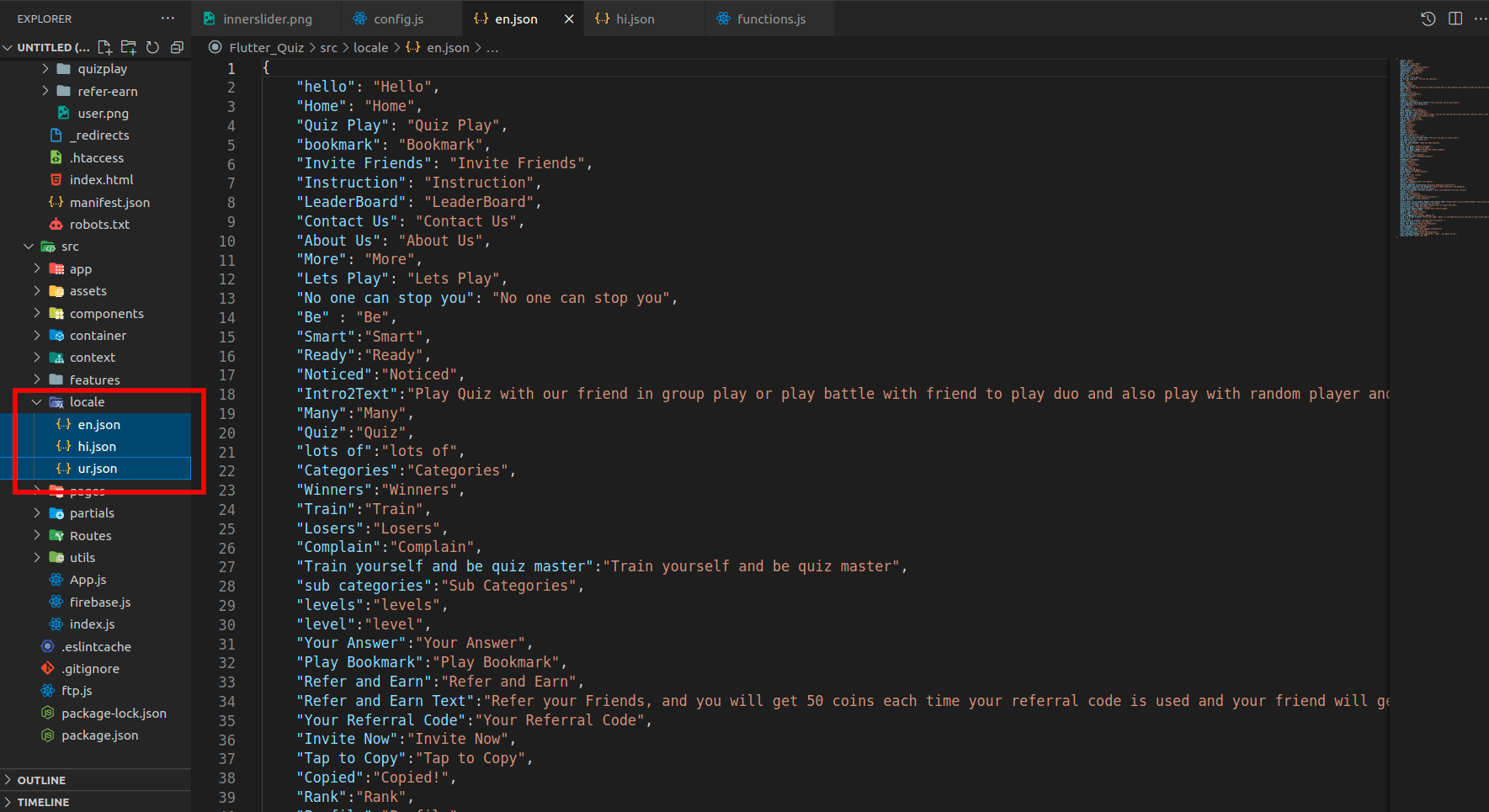
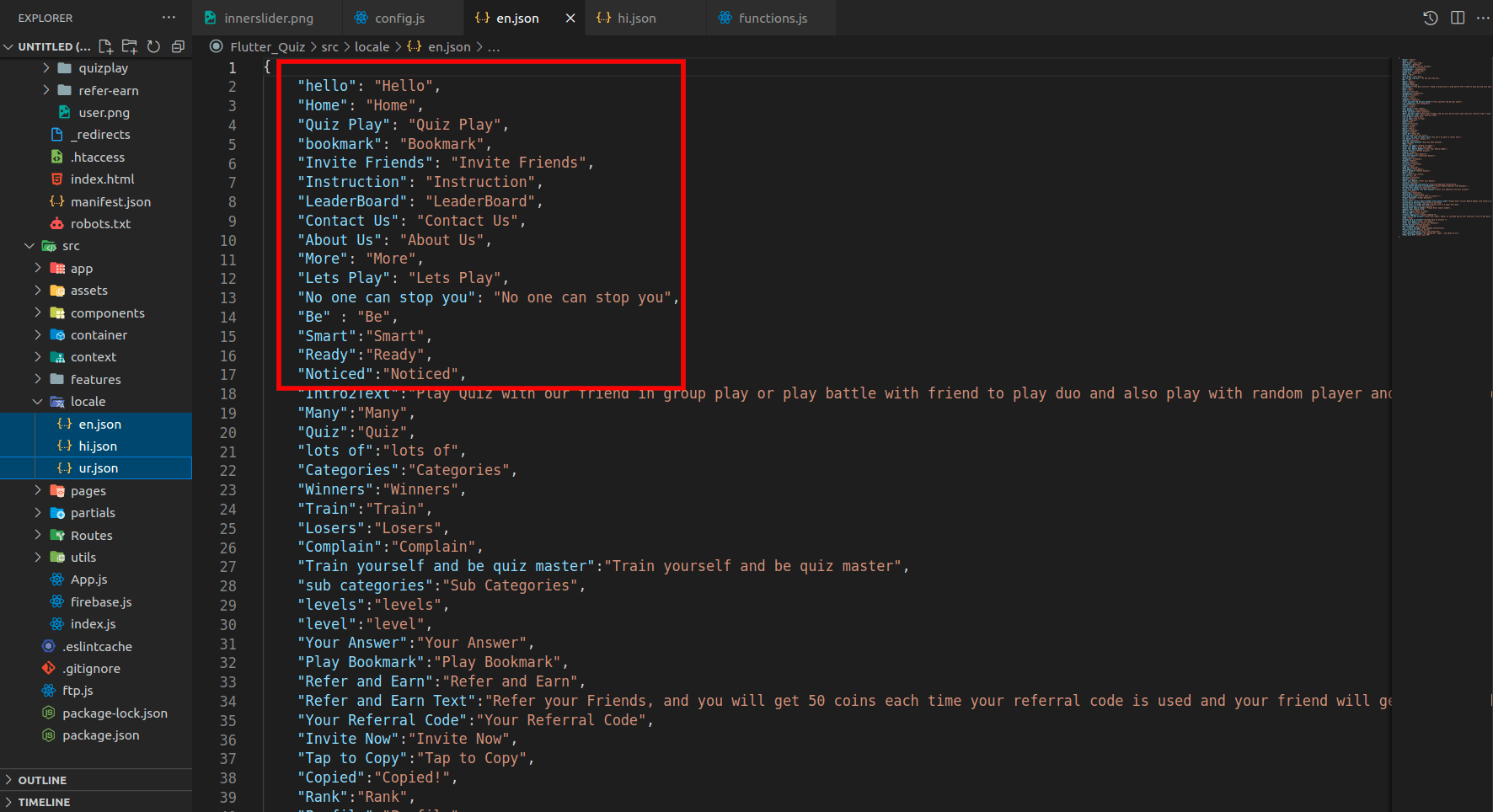
If your default language is not in src/locale/[language-code].json then
create new file
in same folder with [language-code].json. Add all the labels from en.json and
convert label values in your respective language

-
copy all the labels form en.json file in your [language-code].json file.

- How to add new language
-
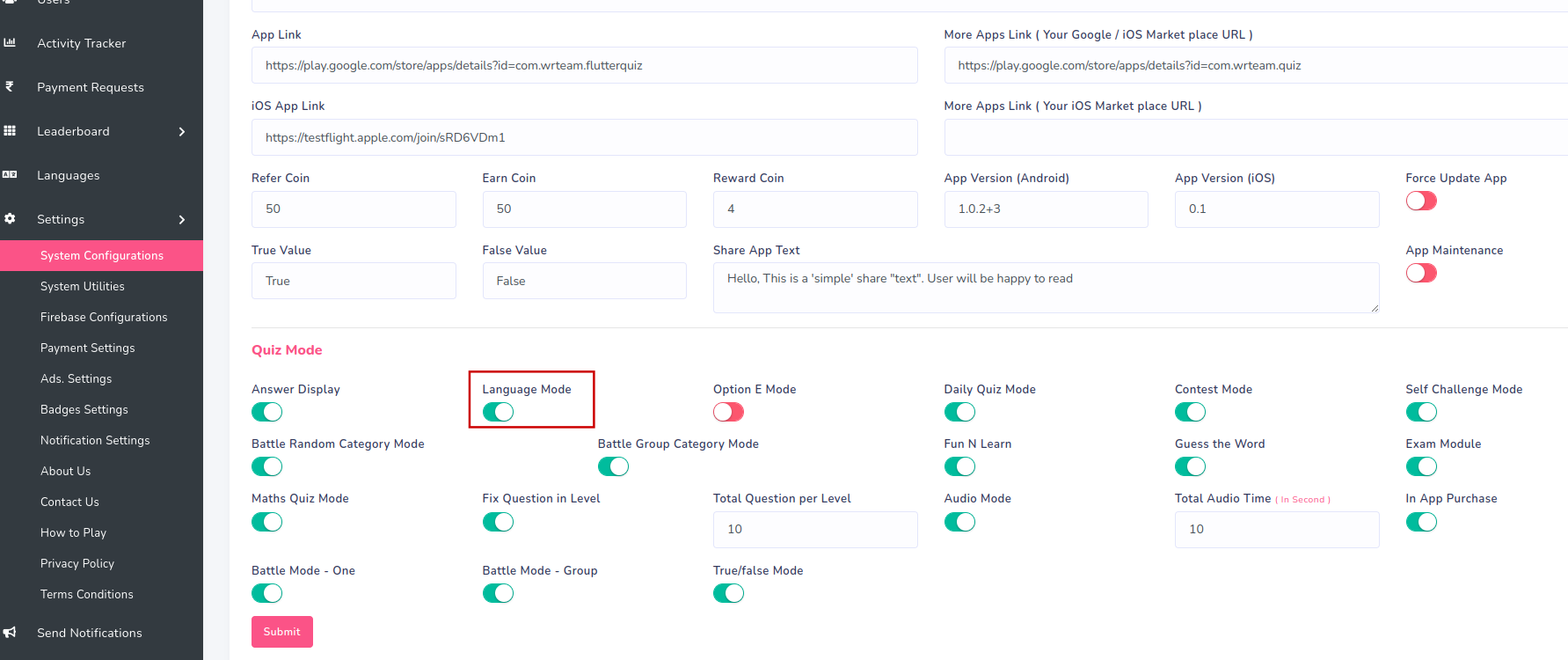
Go to your admin panel and enable language mode as shown in below image

-
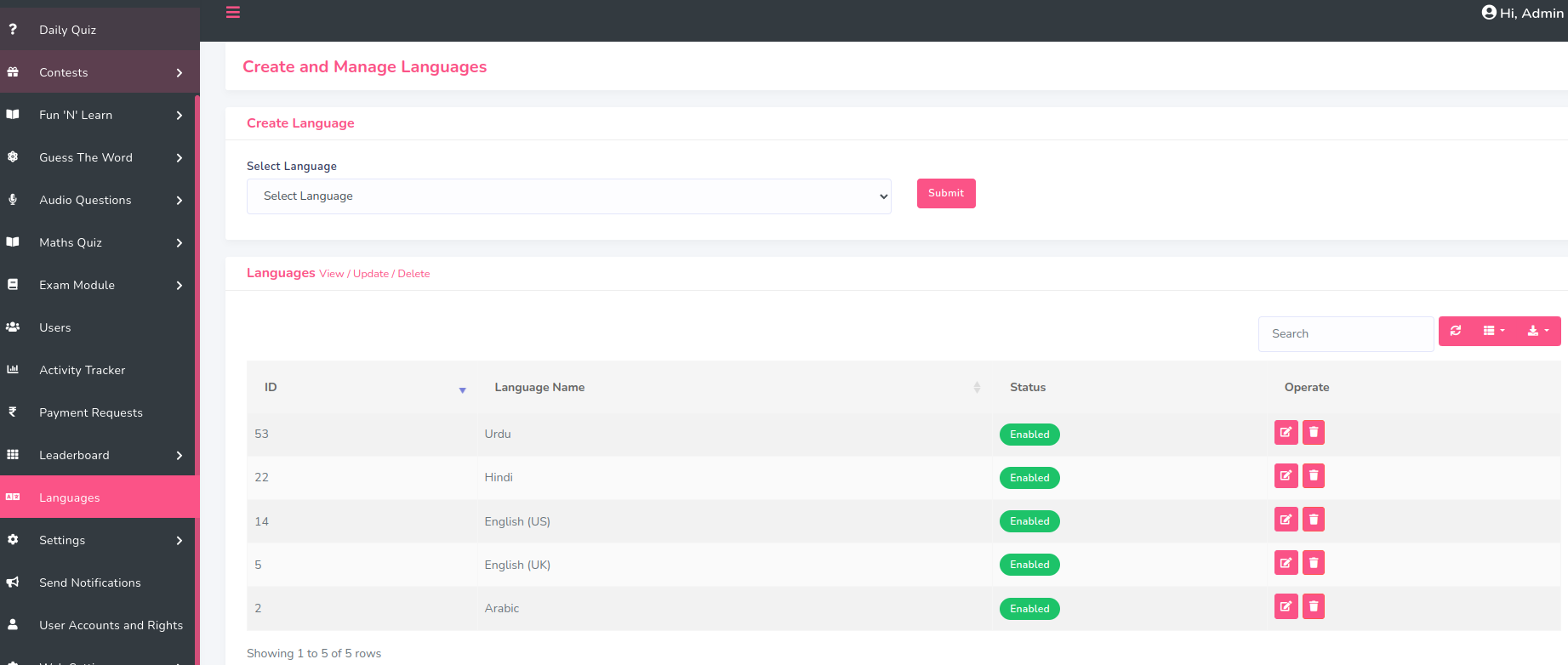
Go to your admin panel and add new language as shown in below image

-
Add newly added language code in list as shown in below image. Go to
src > utils > config.js
Get your language code from here
https://developers.google.com/admin-sdk/directory/v1/languages.
Make sure your language code is avaialble in
https://developers.google.com/admin-sdk/directory/v1/languages.

-
Create new file
in src/locale/ with [language-code].json. Add all the labels from en.json
and
convert label values in your respective language

-
copy all the labels form en.json file in your [language-code].json file.

- How to change application colors
-
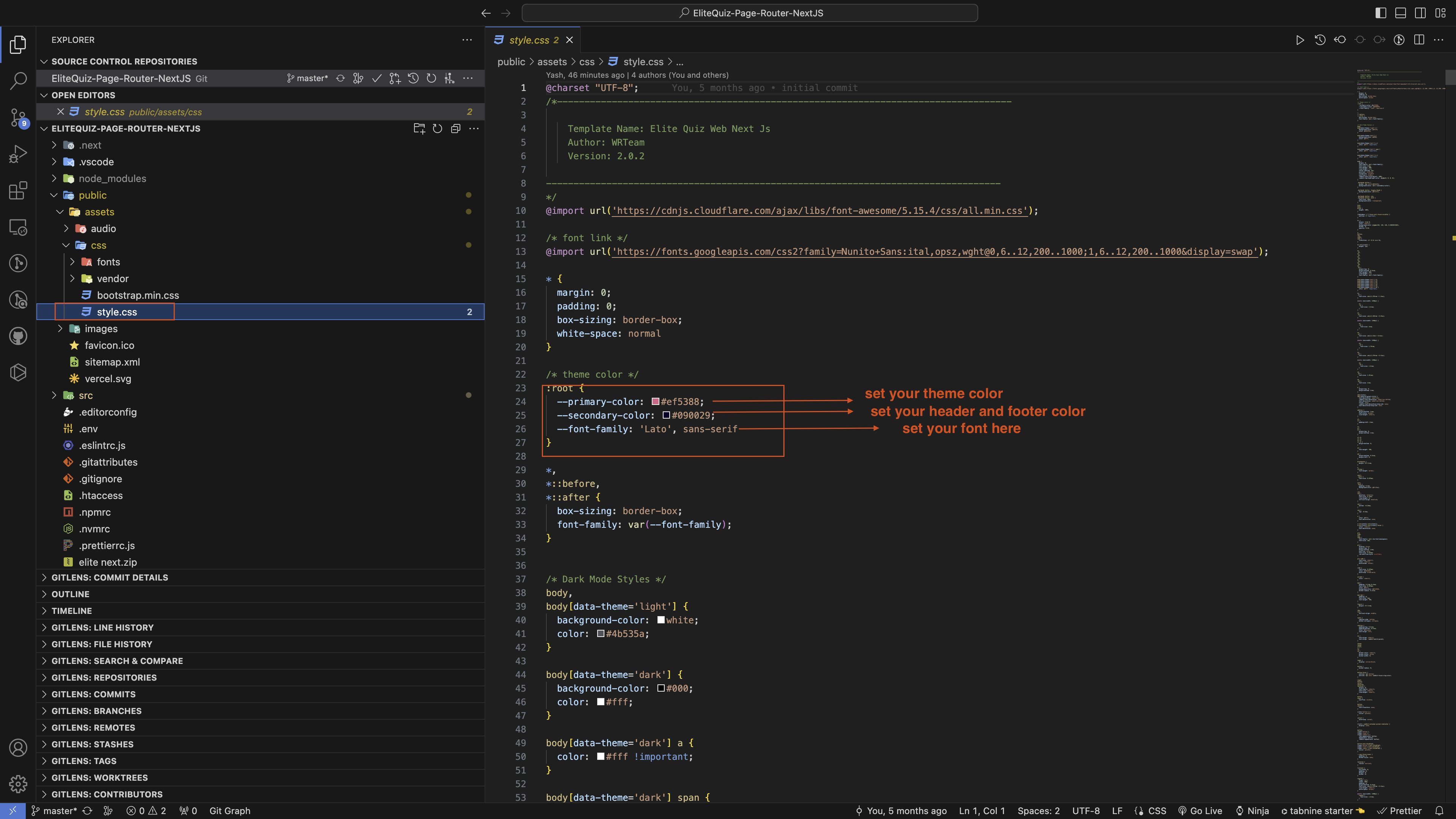
Add your colors in YOUR_APP_FOLDER/public/css/style.css and do not change the color
variables name

- How to change application font
-
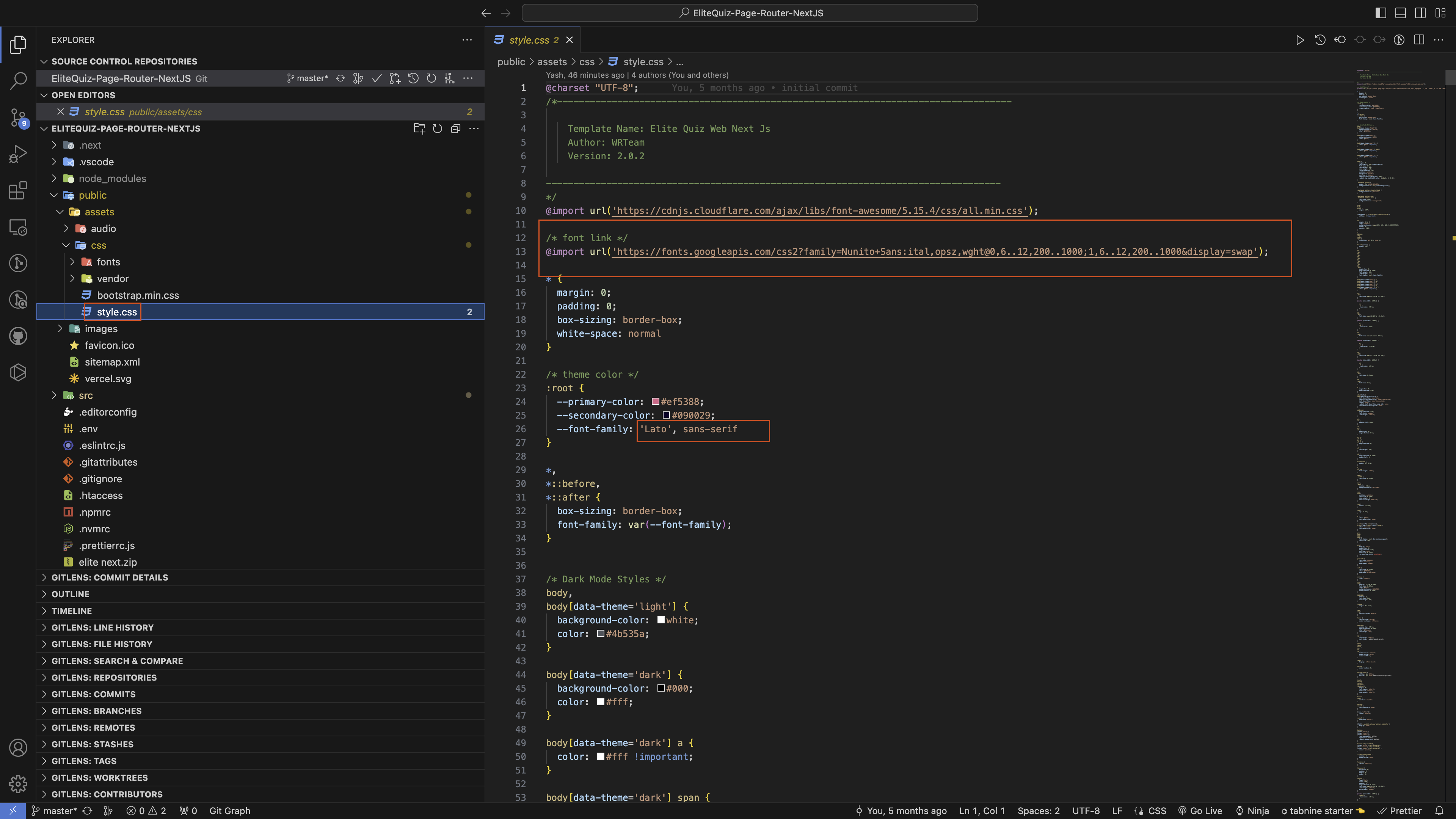
Go to YOUR_APP_FOLDER/public/css/style.css and add your font as shown in image
here you get font google font

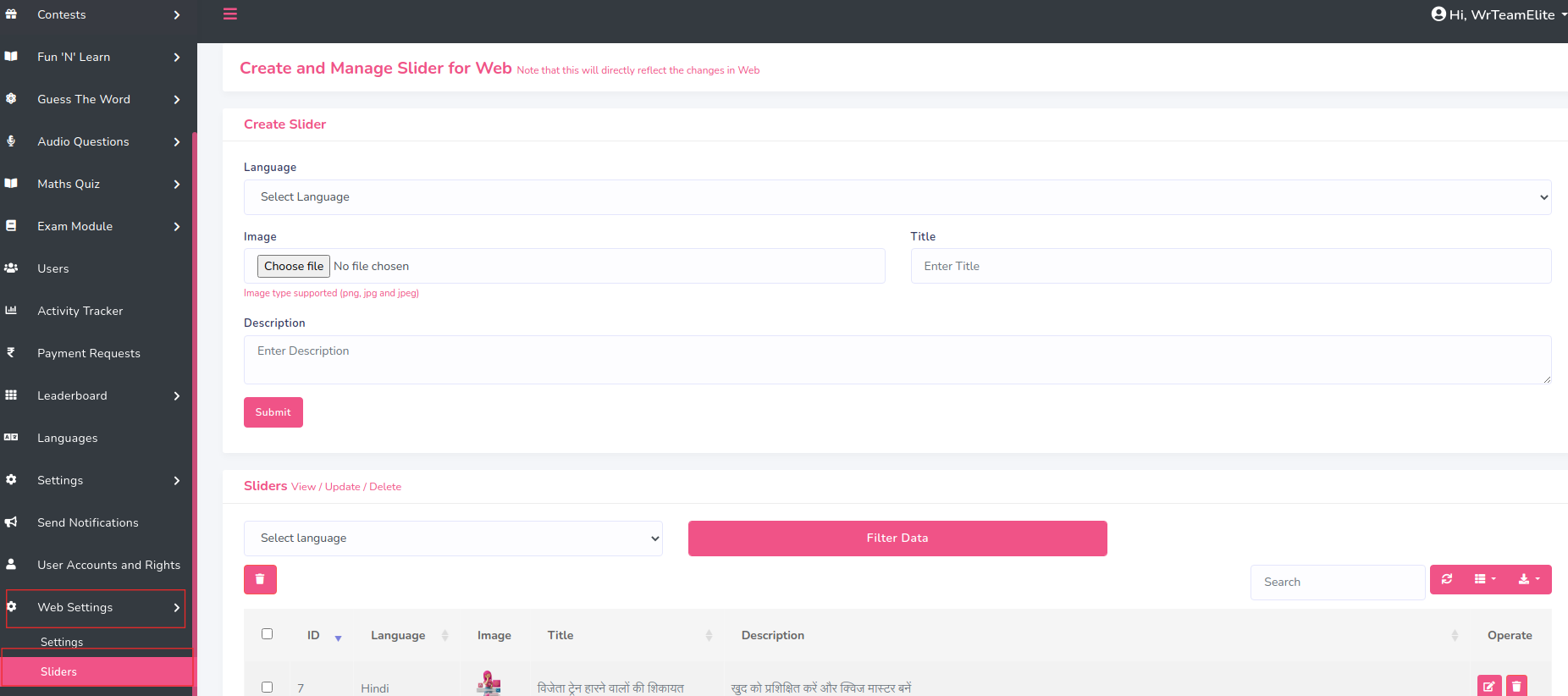
- How to Add Slider
-
Go to admin panel -> web settings -> slider

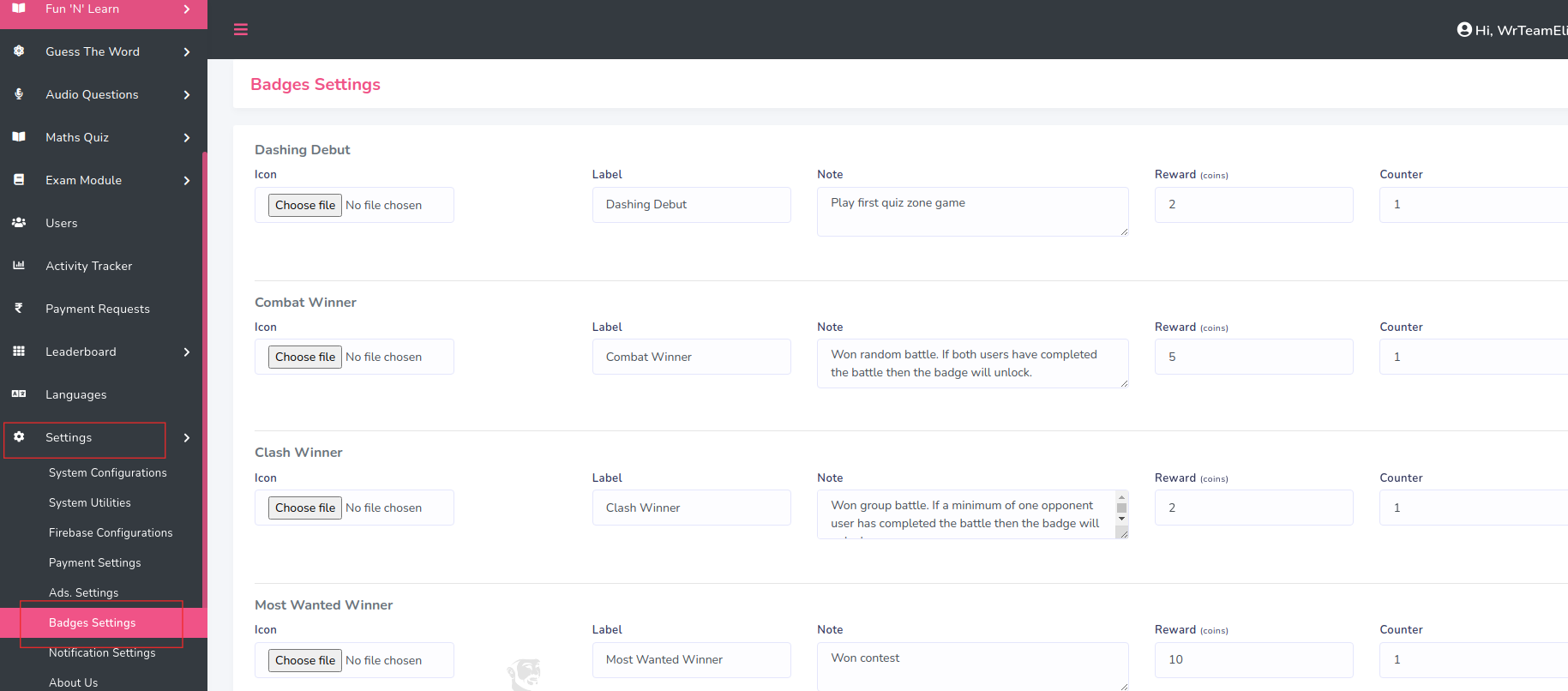
- How to Add Badges Images
-
Go to admin panel -> Settings -> Badges Settings

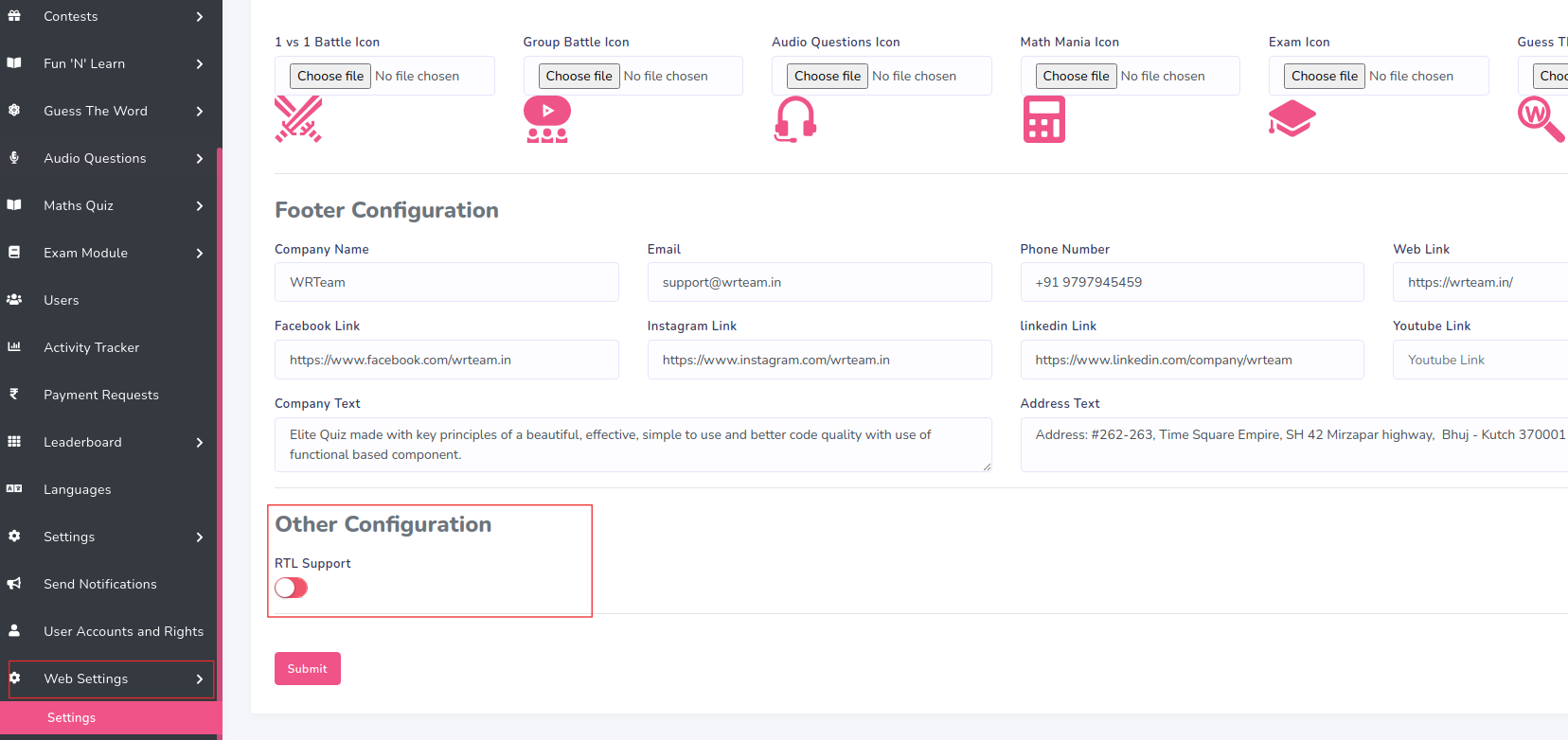
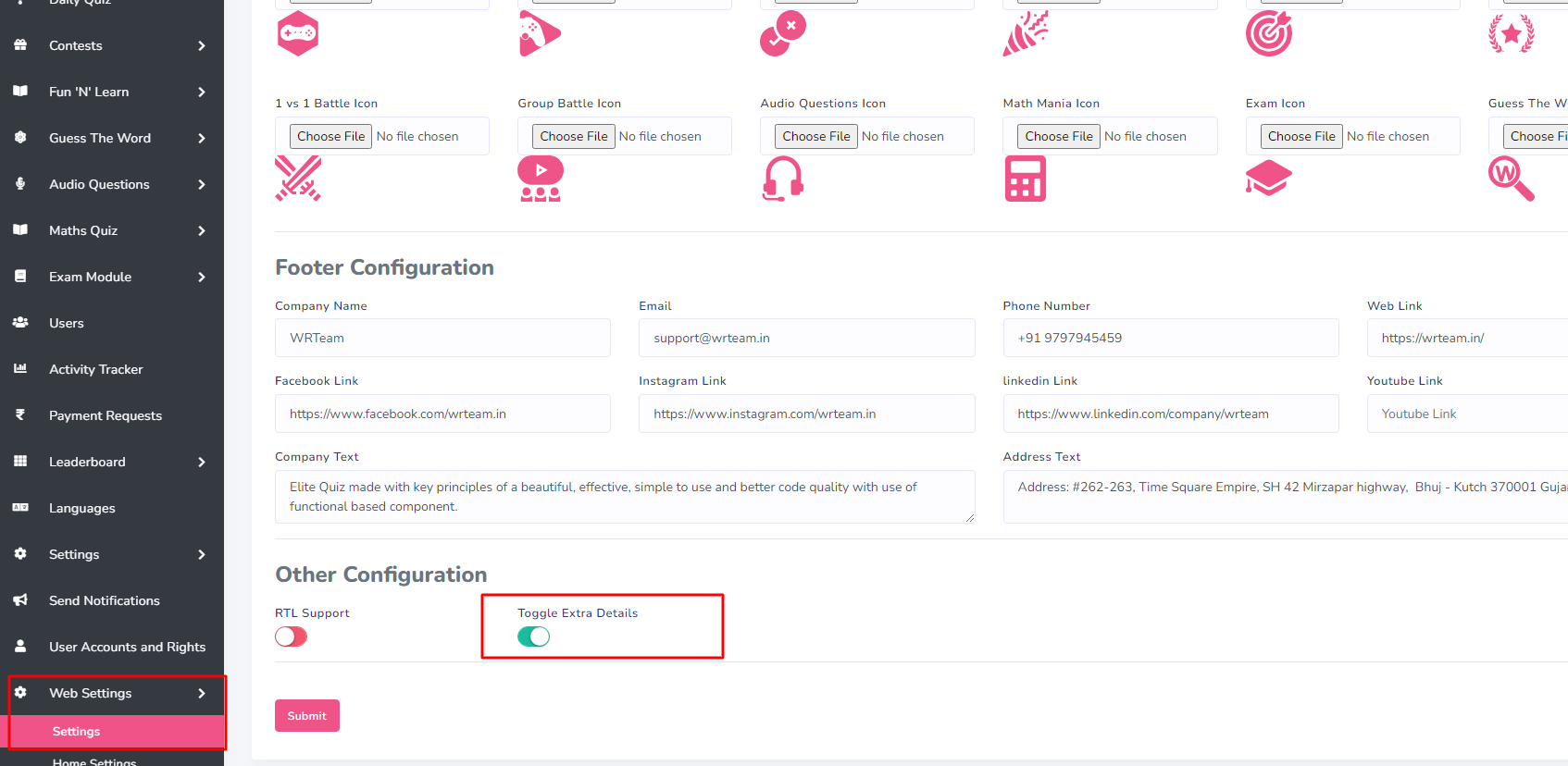
- How to Change LTR to RTL
-
Go to Admin Panel -> Web Settings -> Settings

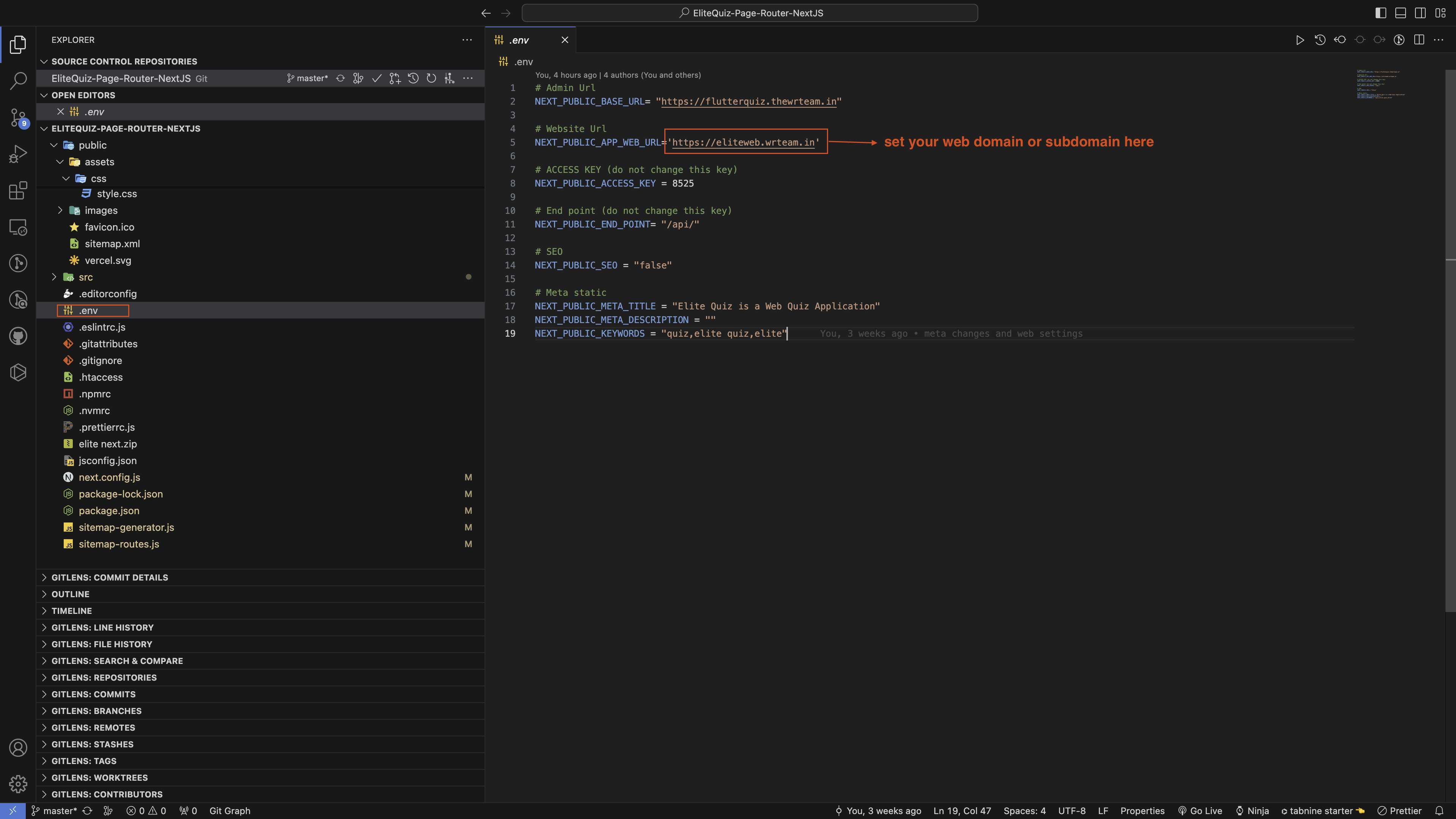
- How set the Domain URL
-
Go to .env file

- How to deploy the Site
- After all the changes you are ready to deploy your Web applicaiton on Live Server.
-
Open VS Code teminal by typing CTRL+J in Windows/Linux, and for MacOS CMD+J and execute the command --> npm run export
This will take few seconds to build the live and the optimized version of the web application. -
After the process completion go to web`s code root files -> out folder and upload this files on your live server.
(only upload out folder's files on server do not upload any other file on server) - If you are facing any deployment related problems you can follow the official document : Next Js Web Deployment
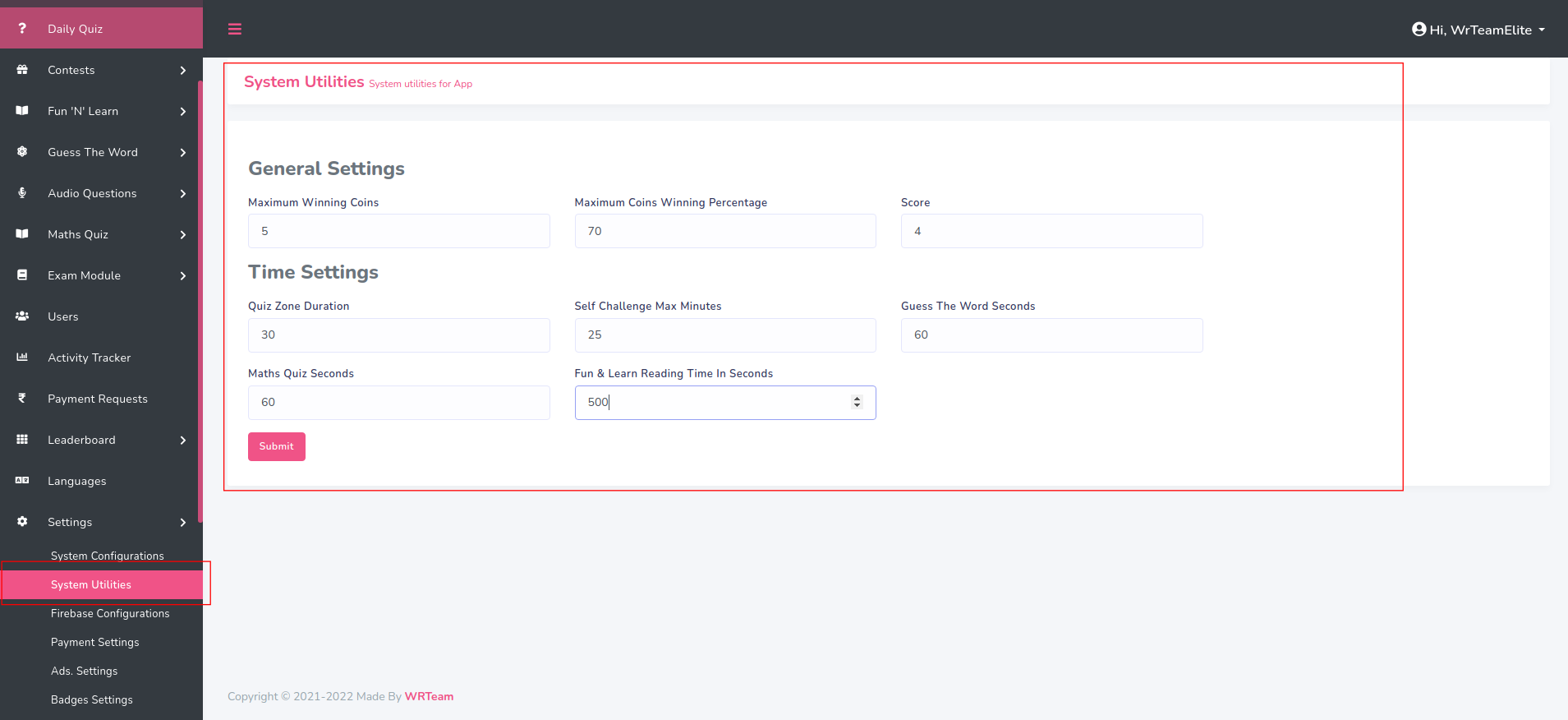
- How to change Timer seconds
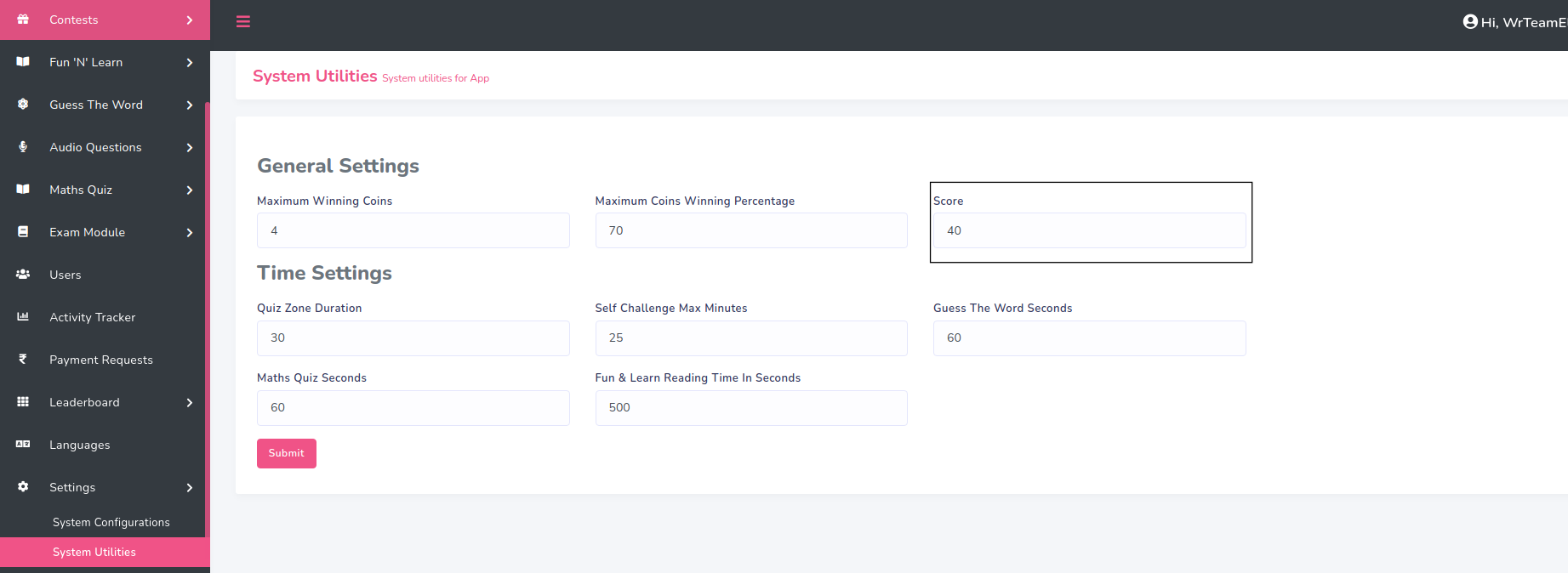
- Go to Admin Panel -> Settings -> System Utilities
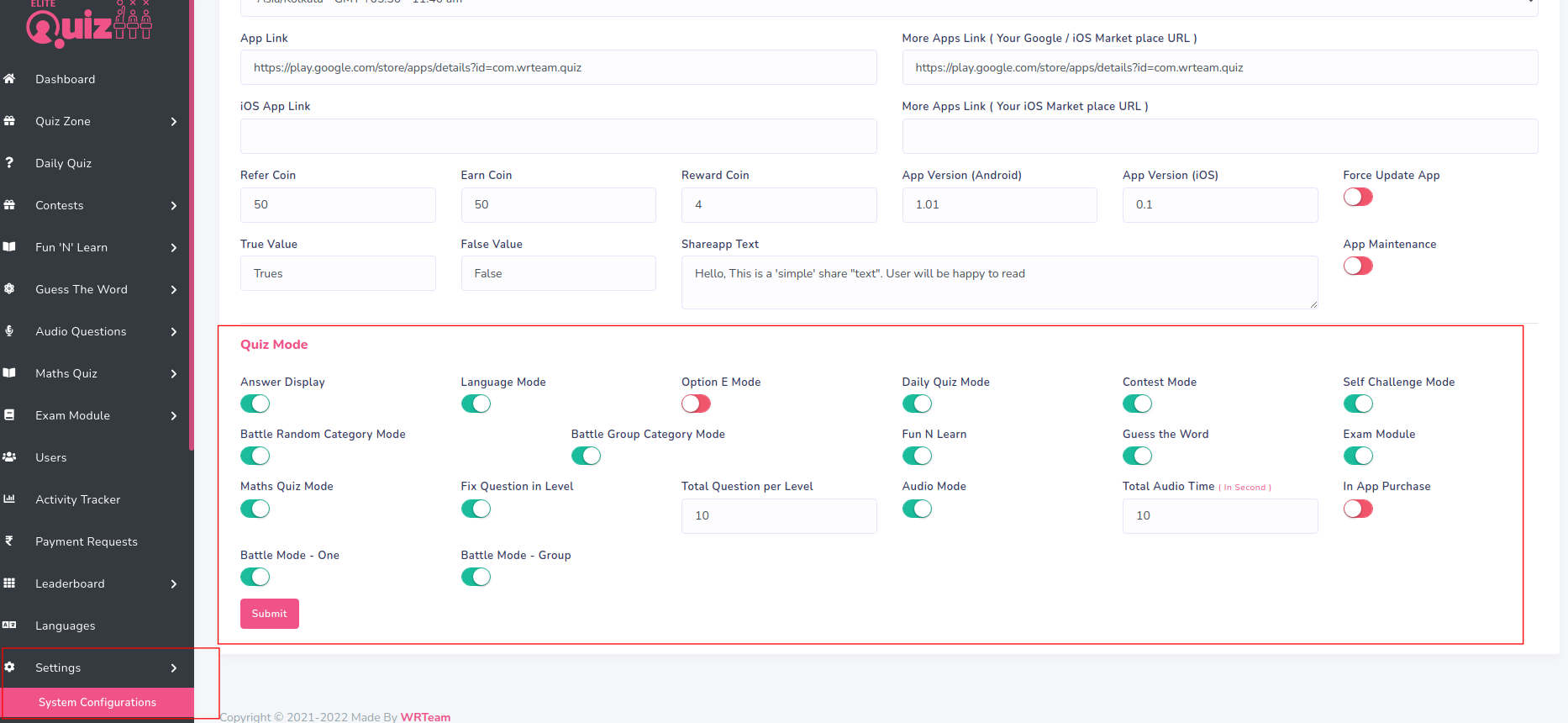
- How to disable quiz mode features
- Go to Admin Panel -> Settings -> System Configuration
- How to disable home sections
- Go to Admin Panel -> Web Settings
- How to Add Score
- Go to Admin Panel -> Settings -> System Utilities
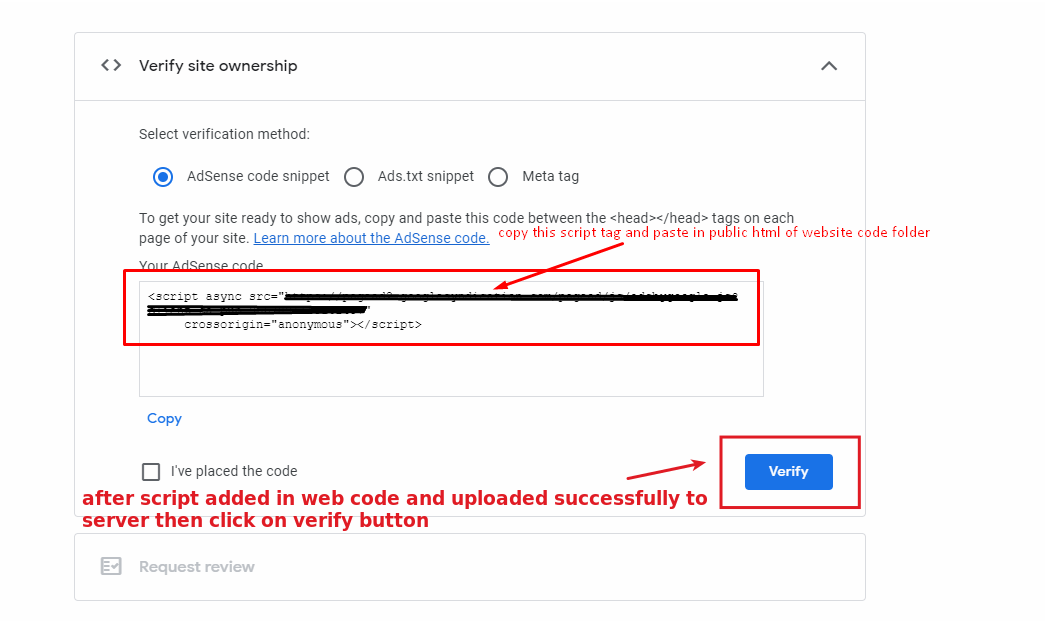
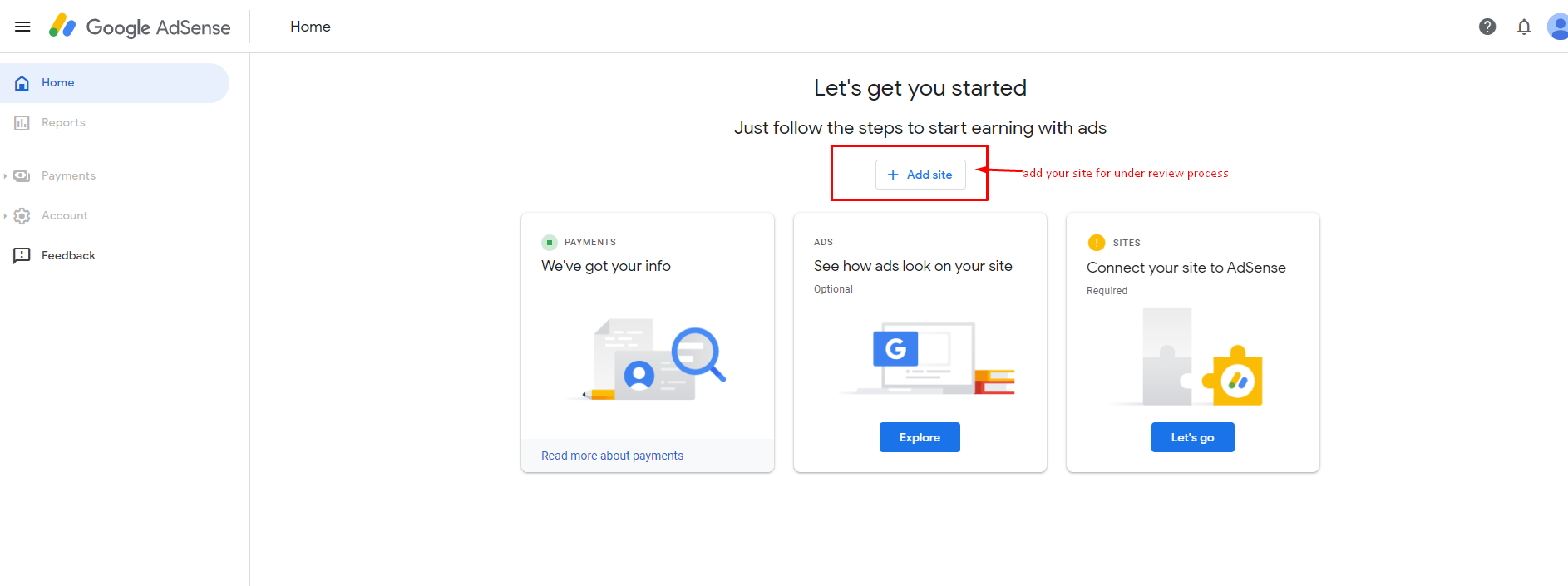
- How to Add Google AdSense
- Go to Google AdSense and sigin your account and Add site as per Image
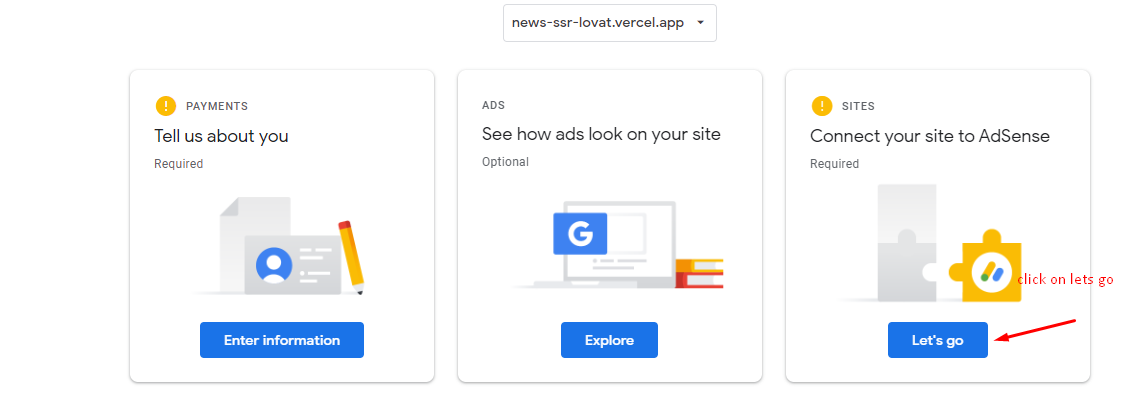
- click on Let's Go button
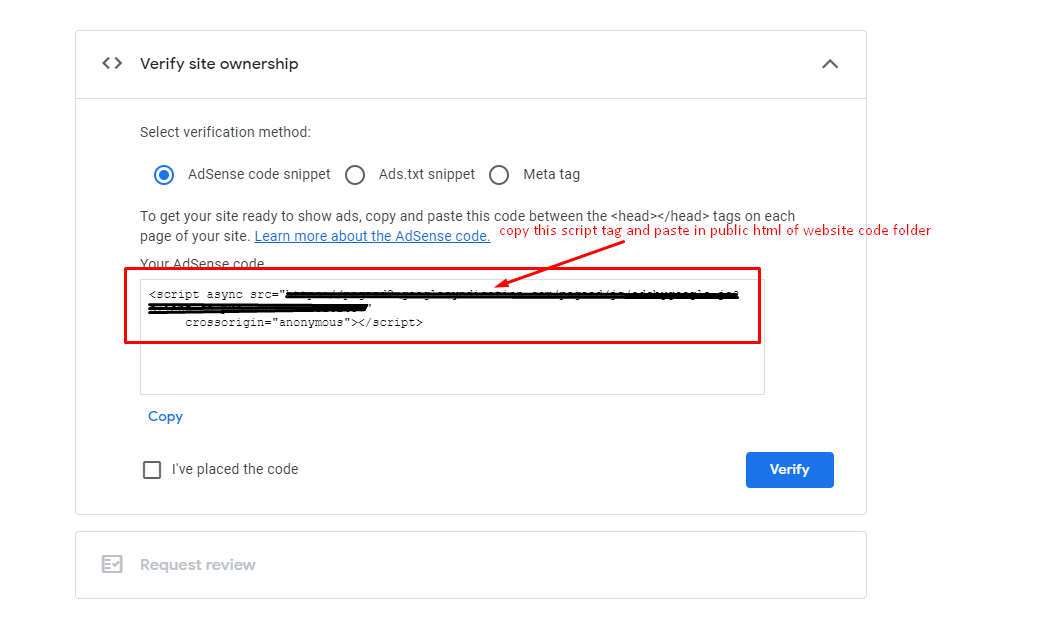
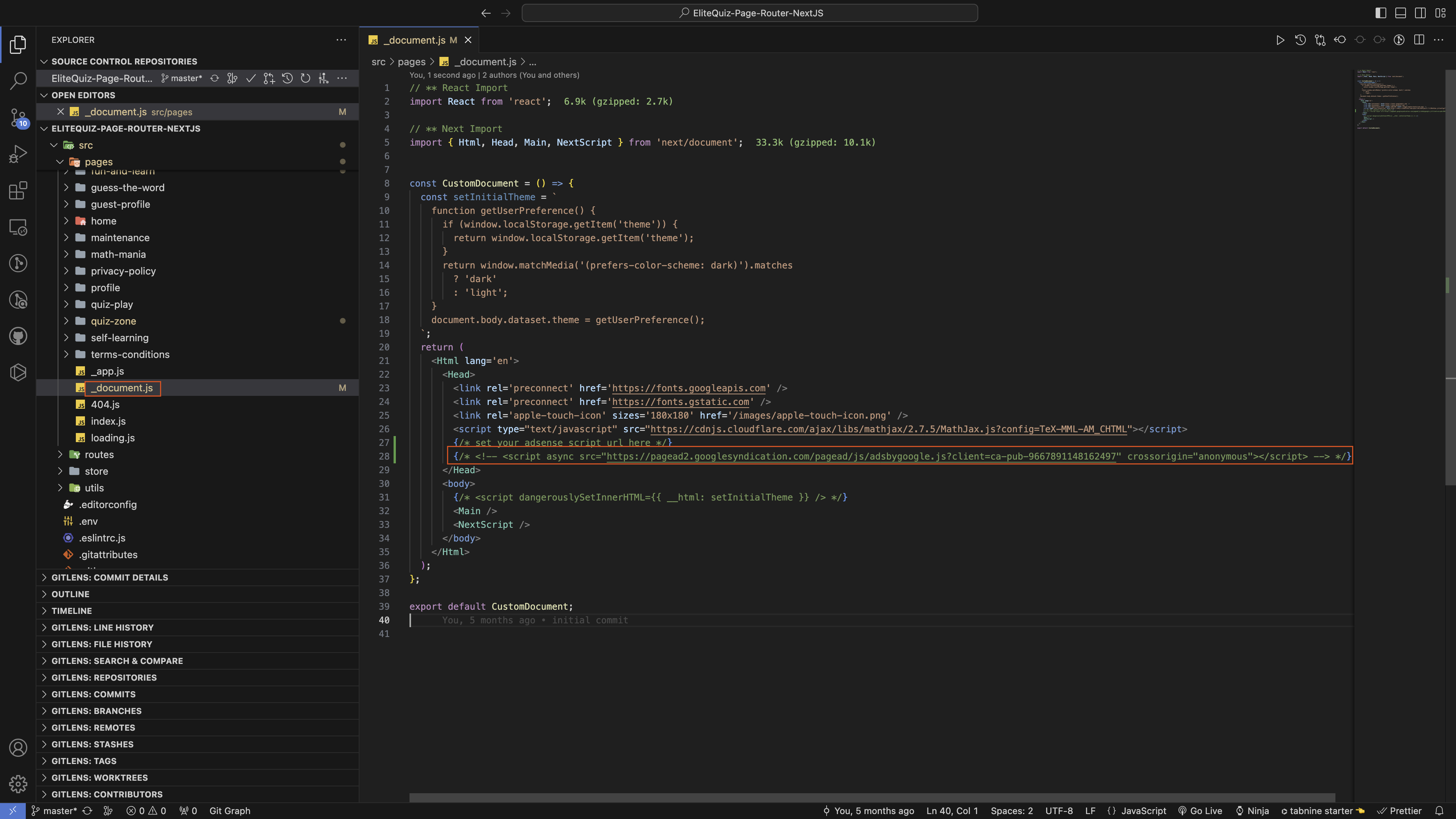
- Copy this script code and paste to your src -> pages -> _document.js
-
after script add you need to run command for build folder npm run export and upload to your server. and after click on verify button in google adsense

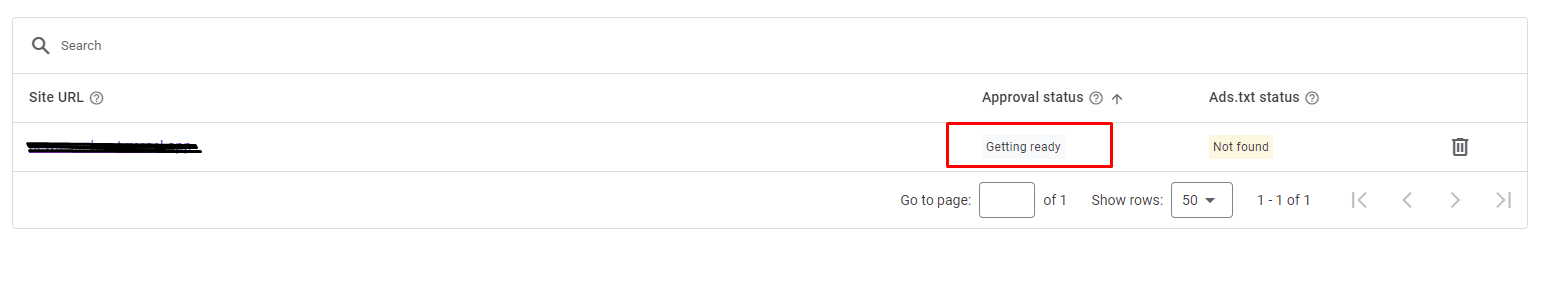
- If it says “Getting ready…,” your account is still under review and your site will not display ads until it has been approved.
Installation of Web Setup Video
Note:- If you already have purchased the App version of Elite Quiz and already created firebase project at that time then you can skip 4.1 step
------------------------------
Seo meta tags
How to change favicon icon Note:-Please set your favicon icon as favicon.ico name and format is only ico set and here its link to convert image to ico favicon generator









Support
Yash Rajput for Web Support on Skype
ShakirAhemad Memon for Admin Panel Support on Skype
Contact our head of support by Sumit Mayani on Skype
To help our customers, we constantly be in touch with every customer if they need any assistance regarding our product. We offer our customers a support from Mon – Fri 9.00am to 6.00pm IST (GMT +5.30) – We are a Team located in India – Asia.
Typically we reply our customers for all the questions and queries within 24 hours of time via comments, support forum or emails.
Your Feedback
Dear valuable customer, Thank you very much for choosing our product. It's our pleasure to serve top-notch service to you. Please give us your honest feedback that will help us to make a more strong and reliable product by click here Rate Us. Thank you very much.
Contact Us
WRTeam has creative and dedicated group of developers who are mastered in Apps Developments and Web Application Development with a nice in delivering quality solutions to customers across the globe. Contact us today to find out how we can help you or for freelance work.
Visit Us : https://wrteam.in
Mail Us : support@wrteam.in
Thank you very much.
Admin Panel`s Server Issues
Issue 1
1.png)
2.png)
Solution
- Go to Admin panel's code root files -> index.php and write:
ob_start();in new line after<?php